Intellij IDEA ノ ススメ

なぜいまさらIDEを紹介するのか
世間にはフリーの素晴らしいIDEやテキストエディタが存在します。 でも、JetBrains社のIDEが有料だけあって他のIDEの追随を許さないぐらい、使いやすくて完成度が高く、想像しているよりも安いので 是非とも色んな会社で使ってもらって、作業の効率化を感じて欲しいと思ったからです。
最大の特徴(だと思っていること)
多分、他のIDEと違うのが、IDEのほぼ全てに対してショートカットの設定ができることです。 これが出来ることでマウスをほとんど使わずに開発をすすめることができます。 これが思っているよりも快適で、物凄く快適に操作が出来る。
是非トライアルで試してもらいたいポイント
Intellij IDEAの機能(一部)

| 機能 | ショートカット |
|---|---|
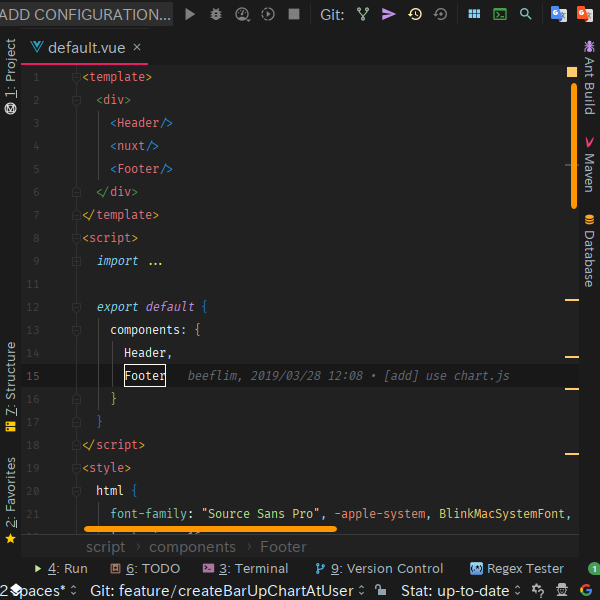
| 何でも検索 | Shiftを2回 |
ファイル名はもちろん、IDEのメニューから選択できるものや、設定の中にある項目まで横断的に検索できる。 なので、Plug-inを入れたい時などにいちいちメニューを開かなくても、これで検索して選択すれば、マウスなんで不要になる。

| 機能 | ショートカット |
|---|---|
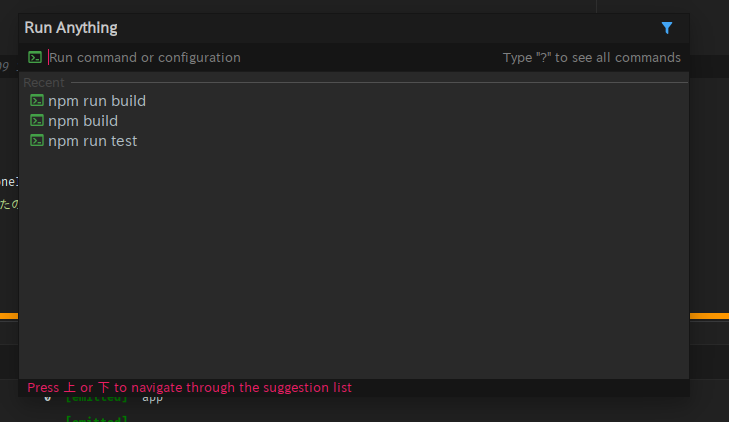
| なんでも実行 | Ctrlを2回 |
どこからでもターミナルを実行できる。
例えば、 npm run xxxx を実行できたりする。

| 機能 | ショートカット |
|---|---|
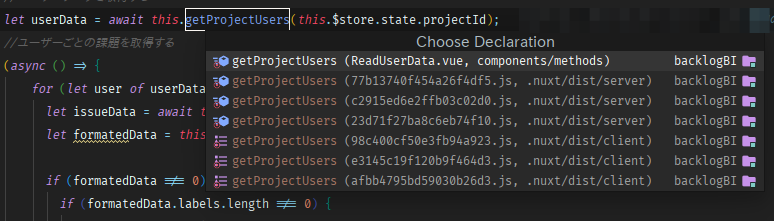
| 宣言元へ移動 | Ctrl + B または Ctrl + クリック |
恐らく他のIDEにない便利すぎな機能。 PHP等の言語を使っても動作します。

| 機能 | ショートカット |
|---|---|
| ツールウインドウ | それぞれに |
IDEを使うとツールウィンドウが沢山表示されてコーディングの部分が小さくなりがちで、 最小化するのにマウスを使わないといけなくて面倒臭い。とてもストレス! でも、Intellijだとそれぞれにショートカットを設定できるので、Alt + 0〜9 を割り当てることで、最小化・最大化が出来る。 そう、マウスを使わなくてもね。

| 機能 | ショートカット |
|---|---|
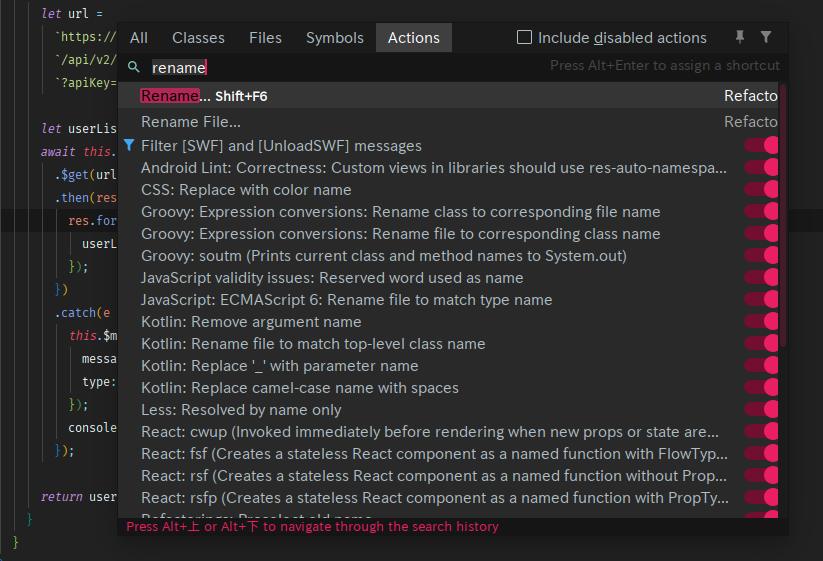
| アクションの検索 | Ctrl+Shift+A |
アクションを検索して実行することが出来る。 リファクタリングのリネームなどを検索して実行すると、 リネームを行えることが出来る。

| 機能 | ショートカット |
|---|---|
| クイック フィックス | Alt + Enter |
コードの改善・最適化をしてくれる。

| 機能 | ショートカット |
|---|---|
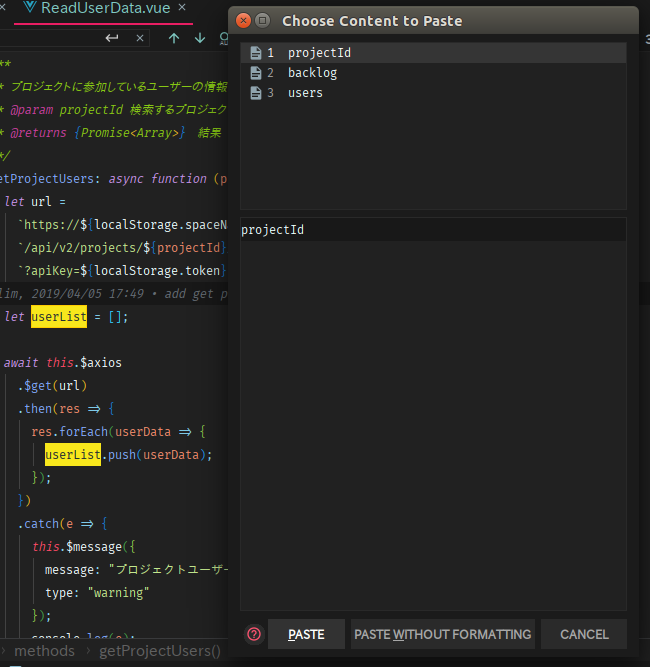
| コピー履歴からの貼付け | Ctrl + + Shift + v |
よくある機能ですね。

↓

| 機能 | ショートカット |
|---|---|
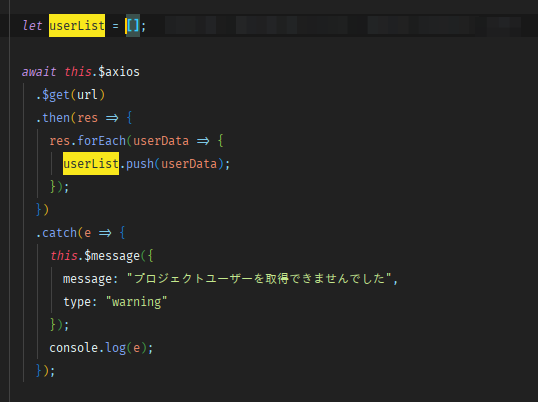
| 行を移動。1行ずつかコードブロック単位 | Alt + Shift + ↑・↓ または Ctrl + Shift + ↑・↓ |

| 機能 | ショートカット |
|---|---|
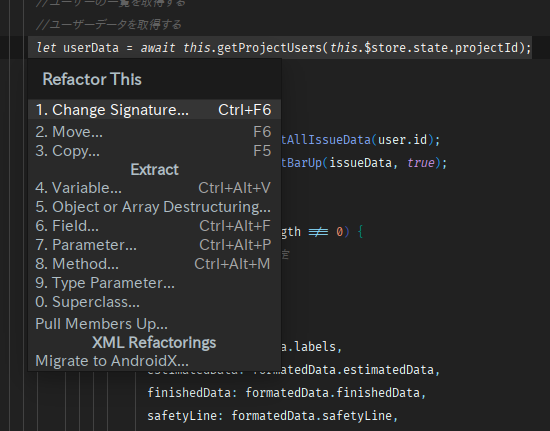
| リファクタリングメニューの表示 | Ctrl + Alt + Shift + T |
選択範囲をリファクタリングしてくれます。 メソッド化などいい感じに作ってくれるので とても便利。
他の便利な機能
| 機能 | ショートカット |
|---|---|
| 選択範囲を拡大・縮小 | Ctrl + w または Ctrl + Shift + w |
| 現在のファイルで選択されている文字列の出現箇所を強調表示 | Ctrl + Shift + F7 |
| マルチカーソル | Alt + J または Alt + マウス移動 |
| 前後のメソッドへジャンプ | Ctrl + ↑・↓ |
| 行の複製 | Ctrl + D |
| 行の削除 | Ctrl + Y |
| ウィンドウの分割(水平) | 割当なし |
| 分割ウィンドウの移動 | 割当なし |
などなど
その他
- 他のJetBrainsの製品と操作感が同じなので、IDEが変わっても同じように出来る。
- プラグインなどから日本語化もできる。
- Upsourceなど他のJetBrains製品と連携して使える。
- Plug-inを入れると他の言語も開発できるようになる。
- 便利なPlug-inが多いような気がする。
結局のところ
すべての物にショートカットをつけれるので、 上記以外にでもいつも使うものにショートカットをつけると、すごく効率的になります。
個々には上げませんでしたが、Git関連の操作(pull、push、branch、blame、merge、add、commit など)が一発で行なえます。 なお、Intellijのmergeはコンフリクト部分はマウスでポチポチして細かい部分は手でマージするという感じで行うので、すごく楽です。
GitHubを使っているならPullRequestなどもキーボード上で完結できます。
他にも色々機能があって、それぞれにショートカットをつけれるので、使う機能に対してどんどんショートカットをつけてくといいと思います。
まとめ
ショートカットの話ばかりになってしまった感があるが、 すべての機能がいい感じに使いやすく作られているため、 それらを細かく紹介すると複数のエントリーが必要になってしまうので、 こんな機能があって、それらは一発で呼べるようになっているよ という感じで書いてみました。
手元を動かさずにありとあらゆる操作ができそうだ と感じでもらえると嬉しいです。
会社に買ってもらおう
使用するのに障害となっているのが、有料のIDEだということだと思います。
法人契約だと、57,200円(サムライズム)です、高く感じますね・・・。 でも、日割にすると239円です。 時給が8,000円とすると、そのうち3%です。 時間にすると15分。
要は一日で15分の効率化が見いだせればペイできるということです。 時給を下げても30分程度かと思います。
一度Intellijを使ってみるとわかると思いますが、 余裕でこのぐらいの効率化は図れます。 しかも、カスタマイズが進むと更に効率化が進みます。 年ごとにディスカウントもあるので、費用はどんどん減っていきます。
こんな内容で稟議を出せば通るんじゃないでしょうか(私の会社では通りました)
Javaで開発をあまりしないのであれば、 PHPStormやRaiderやpycharmなどの言語を絞ったものだと更に通しやすくなるかと。 個人的にはIntelij IDEAが一番ですが。
契約は簡単なのでJetBrainsと直接でもいいし、 サムライズムさんを通して安心にしてもいいかなと思います。
ぜひ使ってみて、爽快なプログラム体験を!
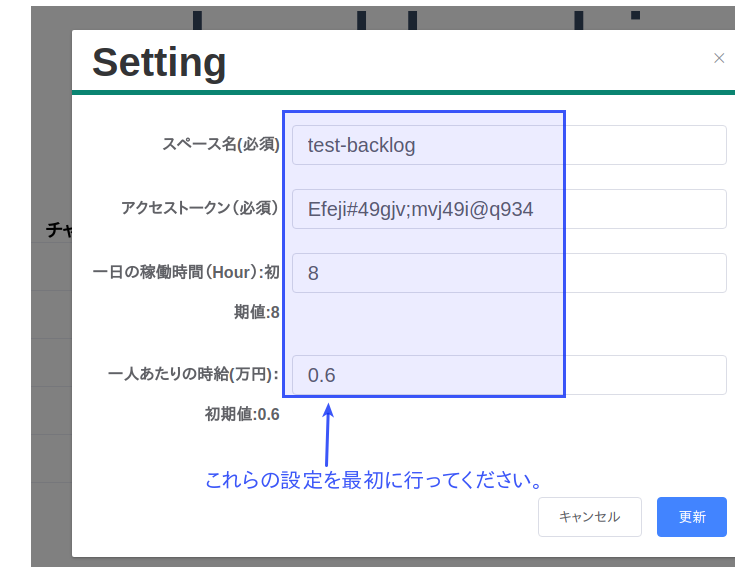
ヌーラボ社のBacklogの課題を見える化(チャート)するツールを作成しました
モチベーション
Backlogのバーンダウンチャートだけだと、今後のスケジュールがどう移り変わるか、どの人が負担が多いかなどが分かりにくかったので、 Open APIで課題データを取得して、チャートにしたかった。 あと、Nuxt.jsの本を買ったから使ってみたかったというのが本音である。
使い方
- Node.jsをインストールします。 nodejs.org
- ソースをCloneします。
git@github.com:beeflim/backlogBI.git - ライブラリをインストールします。
npm install - テスト用サーバーを起動します。
npm run dev - http://localhost:3000 にアクセスします。
画面の説明
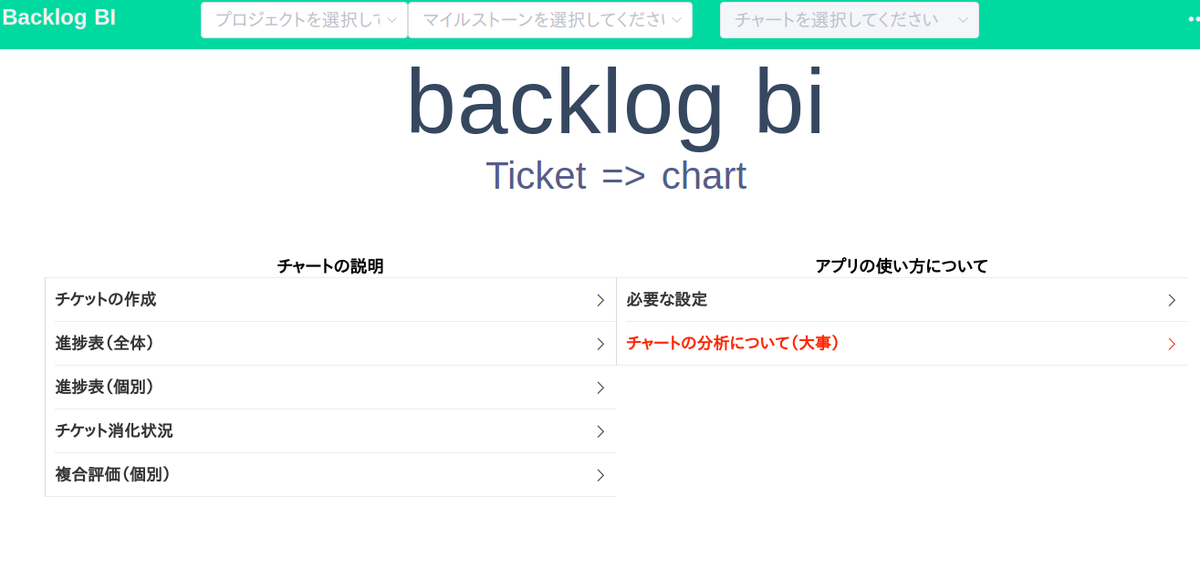
1. TOPページ

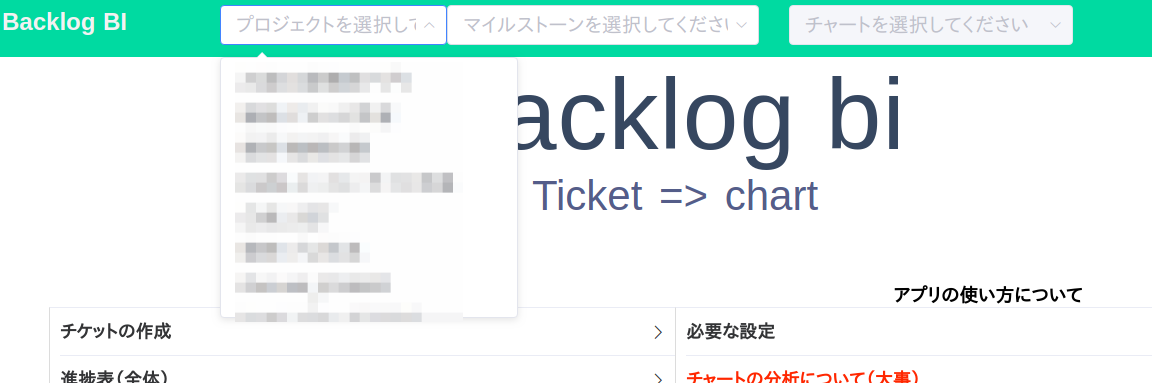
プロジェクトの選択

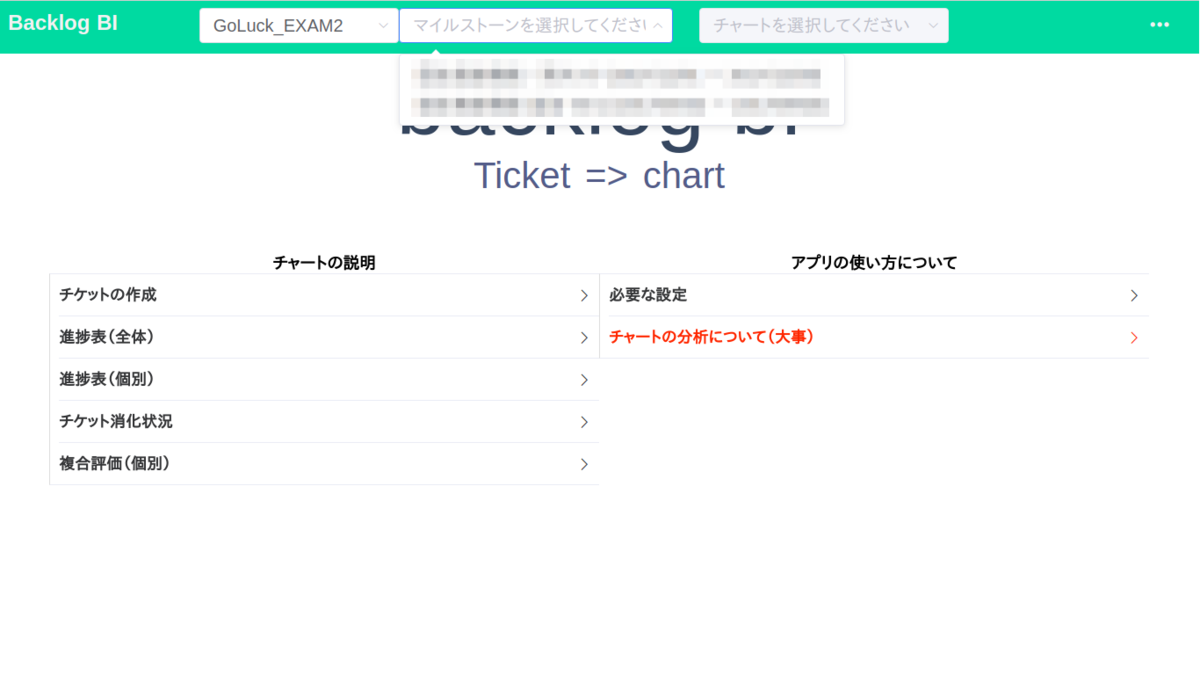
プロジェクト選択 マイルストーンの選択

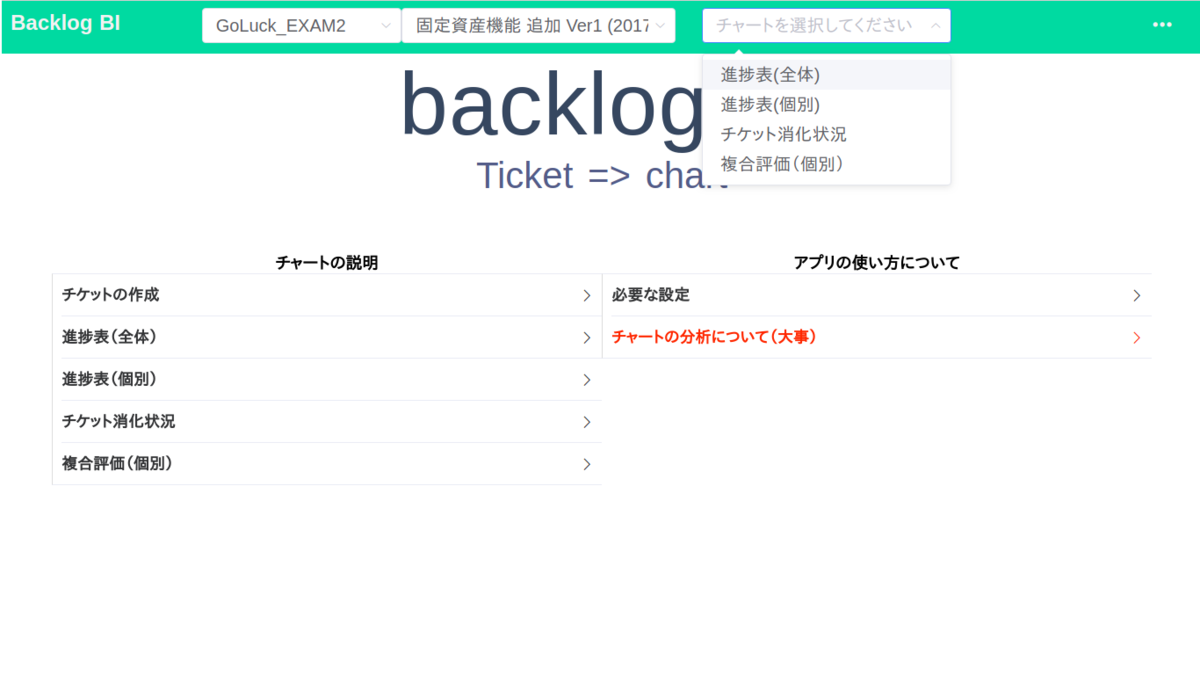
マイルストーンの選択 チャートの選択

チャート 各種チャート
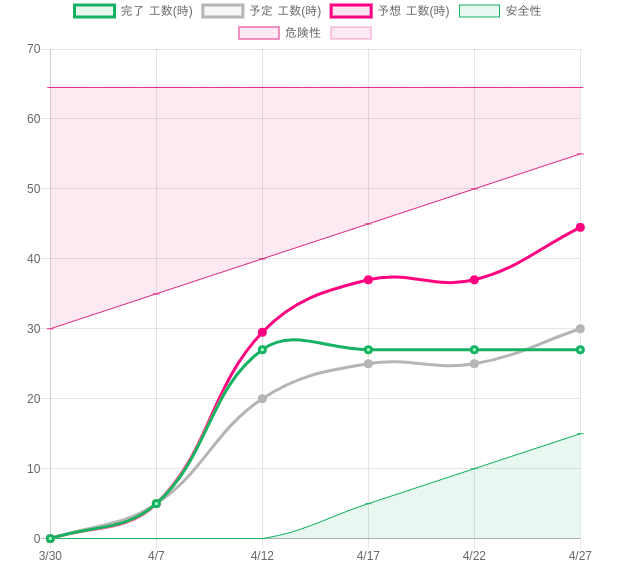
進捗率(全体)

1  マイルストーン全体の現在の進捗が折れ線グラフで表示されます。
現在時点で完了しているチケットで、予定と実績の差の平均を計算し、今後の進捗がどのように進むかをざっくり表示してくれます。
緑色と赤色の領域に入ると、安全、危険がわかります。(アバウトな計算で表示しているので参考程度に)
マイルストーン全体の現在の進捗が折れ線グラフで表示されます。
現在時点で完了しているチケットで、予定と実績の差の平均を計算し、今後の進捗がどのように進むかをざっくり表示してくれます。
緑色と赤色の領域に入ると、安全、危険がわかります。(アバウトな計算で表示しているので参考程度に)進捗率(個別)
 進捗率(全体)を担当者別に表示します。
予想の線を参考に、どの人に余裕があるか、どの人に余裕がないかがわかります。
進捗率(全体)を担当者別に表示します。
予想の線を参考に、どの人に余裕があるか、どの人に余裕がないかがわかります。チケット消化状況
 現在時点でのチケットの消化量を表示します。
完了日が未来のものは別の棒で表示します。
遅延をしているのか、隠れ前倒し(先のタスクを終わらせている)なのか、などがわかります。
隠れ前倒しが起きている時は何かトラブルが起きている兆候なので注意するなどができます。
現在時点でのチケットの消化量を表示します。
完了日が未来のものは別の棒で表示します。
遅延をしているのか、隠れ前倒し(先のタスクを終わらせている)なのか、などがわかります。
隠れ前倒しが起きている時は何かトラブルが起きている兆候なので注意するなどができます。複合評価(個別)
 折れ線グラフと棒グラフなどから、メンバー別に現在の状況を評価して、コメントが表示されます。
コメントはざっくりなので、参考程度までに。
折れ線グラフと棒グラフなどから、メンバー別に現在の状況を評価して、コメントが表示されます。
コメントはざっくりなので、参考程度までに。
作ってみて
Nuxt.jsを使うと、簡単にWEBサイトが作れるなと言う感想を持ちました。 Backlog APIでやりたいように取れないときがあったので、ちょっと面倒だった。
総合的には楽に作れたのでNuxt.js学んでみようかなと思います。 vue.js周りは日本語ドキュメントが充実していていいですね。
また機能を追加したいと思っているので、PRやIssueを是非お願いします。
この本を読んで作りました
Ubuntu18.0.4にShutterをインストールしたが、実行時にWARNINGが出たので対処した
WARNINGがでてしまう
Ubuntuのスクリーンショットアプリのshutterをインストールして、コマンドラインから
shutter -f
を実行したところ、いくつかのWARNINGが出たので、ちょっと調べたらライブラリが入っていないと言うことであった。
ということで、
- アプリのインストール
sudo apt-get install shutter - ライブラリのインストール
sudo apt-get install libappindicator-dev - システムトレイ用のアイコン
sudo cpan -i Gtk2::AppIndicator - 再起動
の手順で実行。
いくつかのWARNINGは消えたが、システムトレイのアイコン(Gtk2::AppIndicator)は入れることができずに、表示されたままになってしまった。
とりあえず動作はするけど、トレイから操作できないのは少し面倒な気がする。
ウォーターフォールからアジャイル的な開発にするために - 7
プロジェクト開始時
チームでのルールを共有
- 一番大事な内容。
- どんなチームにしたいか、という意識の共有。
- 気持ち的に安心できる環境を作りましょうという意識の共有。
このあたりを共有して、コミットを得ておかないと後々辛くなるので、
みんなが納得できるまで話し合う。
全員での見積もり
作業の洗い出しはリーダーがして、洗い出した後どんな機能が必要が全員で出し合う。
出し合った機能に対して、自分がやるとしてMinとMaxかかる時間をざっくり出して、真ん中を取るようにしてみると、いい感じの期間なるかなと思ってます。
本当は、プランニングポーカーとか相対的な見積もりをしたほうが速いし分かりやすいのでいいと思うんですが、最初は慣れてる方法でやってみて、後々でいいかと思ってます。
見積を元に仮の計画を立てる
恐らく、どのぐらいの期間でできるのか?という事を聞かれるので、上で出したものでWBSを作成しておく。
加えて、Maxの平均値でもWBSを作成して、最も延びる場合の期間も報告するといいと思います。
報告したことも議事に残しておくと、後で揉めた時に使えるかと思います。
開発ルールの共有(チケットの書き方や、Gitのブランチ運用など)
大体のプロジェクトの最初にやると思いますので、省略します。
スプリント期間の決定(作業の区切りを自分たちで決める)
プロジェクトの動きの修正を行う単位を決めます。
1週間か2週間のどちらかがいいと思います。
まとめ
いつものプロジェクトでやる事とそんなに違いが無いと思います。
大事な事はメンバーで考えて、決めるというところだと思います。
全部のまとめ
やる事の違いは、
- メンバーで決める。
- 悪い事はすぐに知らせて、すぐに対処する。
- ミーティングは離す内容を決めておき、すぐに終わらせる。
- 定期的に振り返りをする。
って事だと思います。
チームで話し合って、同意をとって、みんなが納得した状態で進めれるといいですね。
これが成功したら、スクラムがやったほうがいいというプラクティスを実施していくといいと思います。
そして、テスト自動化、CI、DIも欲しくなってくると思います。
こんな本を読みました
ウォーターフォールからアジャイル的な開発にするために - 6
プロジェクト後の作業
KPTなどを使った振り返り
- プロジェクトで、良かった事、悪かった事、それらに対してどうアクションを起こすかを話し合い、纏める。
- 見積でブレが生じた原因を探す。
- チームとしてどうだったかの話。
などをするといいかなと思います。
予算と費用と利益の計算
残業などから、実際にかかった費用を出す。
売上から費用を引いて利益を出す。
見積から費用を引いた予定利益を出す。
その差を見て、みんなで感想を話し合う。
まとめ
全体を通して、良かった事、悪かった事を話し合って、次のプロジェクトにつなげる。
利益を気にしない人が多いので、幾ら利益が出たのか共有する。もっと儲けられないかとか。
次はプロジェクトの前にする作業を纏めようと思います。
こんな本を読みました
ウォーターフォールからアジャイル的な開発にするために - 5
1ヵ月毎の作業
最初は不要だと思っていたのですが、長い時間で情報の共有をしたいという声があったのでやるようにしました。 スプリント毎にやる振り返りの代わりに行います。 例えばスプリントが1週間の場合、4回目はこの作業に切り替えます。
やる事はスプリント毎に行う振り返りと同じです。
振り返り
- 1~2時間かけて、見積の予実と原因を探り、見積を見直す。
- 人員の追加などが必要か話し合う。
- 納期の延期などを行う必要があるか話し合う。
- その裏付けとなるデータの作成。
- ノウハウの共有
- 今後のタスクで必要な技術の洗い出しと、不安点の話あい。
報告
- スプリント毎に行っている事と同じ。なぜそうなったかのデータを提示するとなお良い。
まとめ
プロジェクトを完了させるために、人の追加、大きい納期の変更が必要かどうかを決める。
プログラムで全体的なノウハウ、問題点の共有を行う。
物凄い残業をしないといけなさそうな予感があった場合、ここでつぶせるように手を打っておく。
その為の情報共有を行えるといい。
次はプロジェクト毎にする作業を纏めようと思います。
こんな本を読みました
ウォーターフォールからアジャイル的な開発にするために - 4
スプリント毎の作業
主な目的は、「速めにプロジェクトの進む方向を修正する」です。
言葉を変えれば遅延の確認ですが、「見積が悪かった」という視点で話すことが大事です。
メンバーは悪くない。計画が悪かったんです。
スプリントの振り返り(長くて1時間で終わらせる)
見積の精度を上げる
- 一週間で終わる予定だった作業が終わったかかどうかを確認する。
- 速く終わった場合、終わっていない場合毎に、何が見積と違っていたかを確認する。
- 来週の作業の見積もりが妥当か検討する。
予実から原因を探って、全員で現在の見積の妥当性を疑って修正する。
全員が納得するのが大事。放っておくと延びっぱなしになるので、それを抑制する人も必要。
ノウハウの共有
嵌ったポイントとその解決や、作成した便利クラス or メソッドの連絡とかを共有する。
報告
言いにくいかもしれないができないことはできないので、自分の社内で計画を変更したことを共有してお客に報告する。
この時の議事録を必ず取る。音声をレコーディングしてもよい。
なぜなら、絶対後でそんな延長の話をしたっけ?そうだっけ?という話をする人が現れるからである。
社内での話も、お客との話も全て残しておくこと。
水掛け論にならないように、メンバーを守る。
まとめ
メンバーは悪くない。計画が悪い。という事を前面に出して話し合いをしましょう。 暖かいお茶でも飲みながらできるといいです。
次は1か月毎にする作業を纏めようと思います。