ソースレビューにJetBrainsのUpsourceを使ってみる - PhpStormとの連携
全てをIDEで完結させる。
前回、Upsourceのインストールと実行をしたので 次はPhpStormからレビューの操作が出来るようにしてみる。
プラグインのインストール
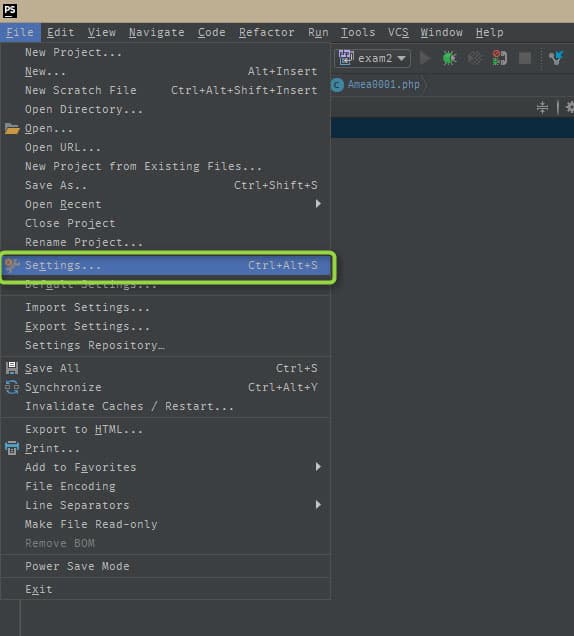
- PhpStormのSettingを開く。

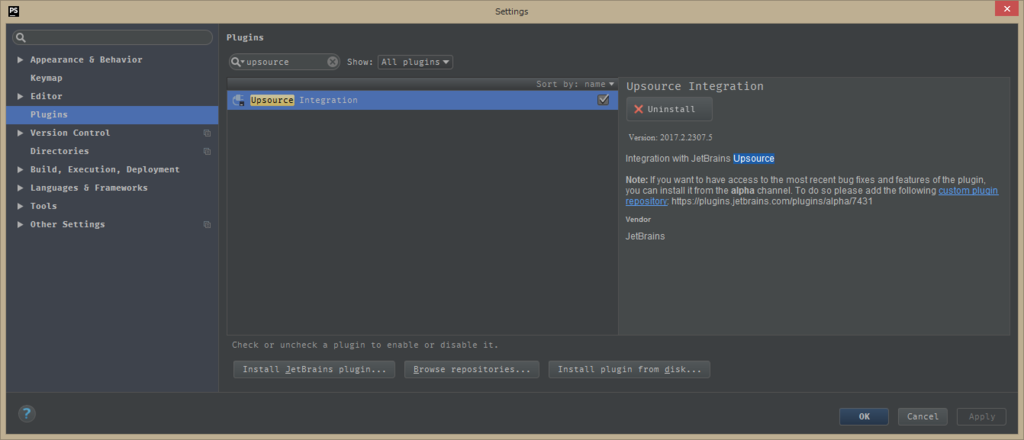
- pluginsを選択して検索にupsourceと入れるとプラグインが表示されるのでインストールする。※画面はインストール済みなのでボタンがアンインストールになっています。

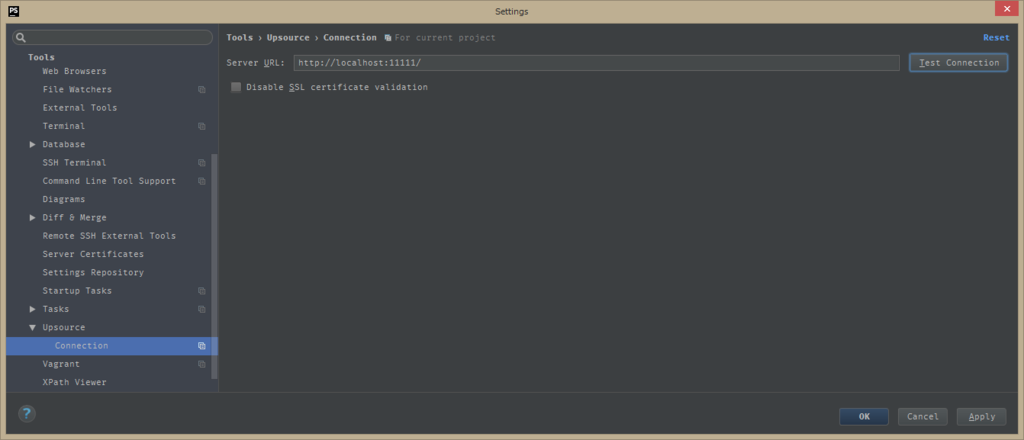
- インストールが終わると、Setting -> Tools -> Upsourceが追加されるので、それを選択する。
- Server URLに前回設定したサーバーのURLをポート付きで設定する。

エディタ上からレビューが見れるか確認する
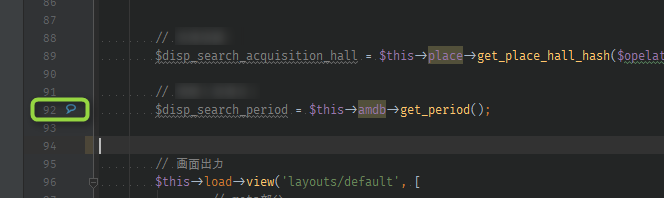
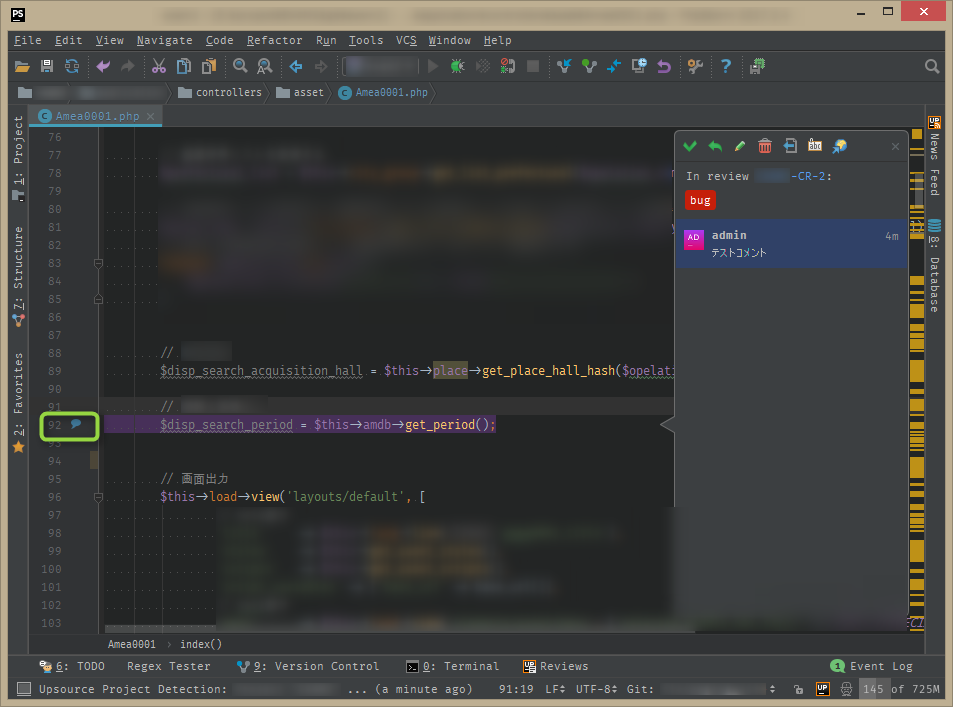
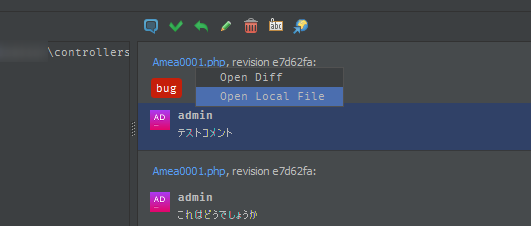
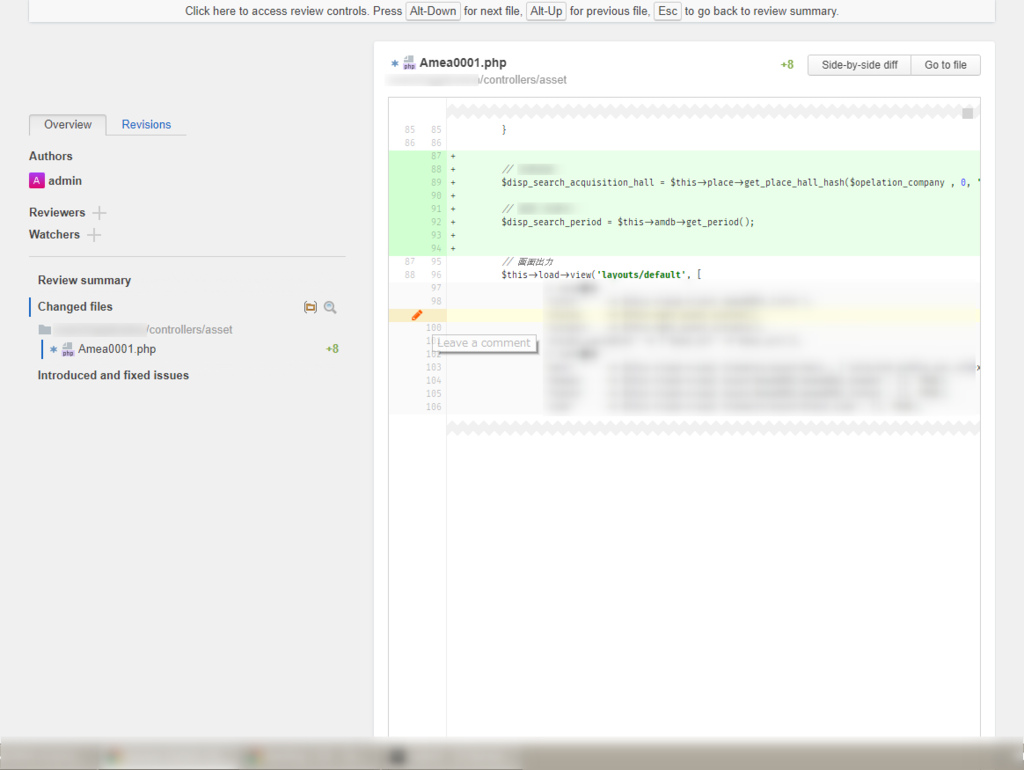
- 設定が終わったら、Upsourceでコメントを入れたソースを開くと左側に吹き出しアイコンが表示されるようになります。※アイコンを表示するのに少し時間がかかります。

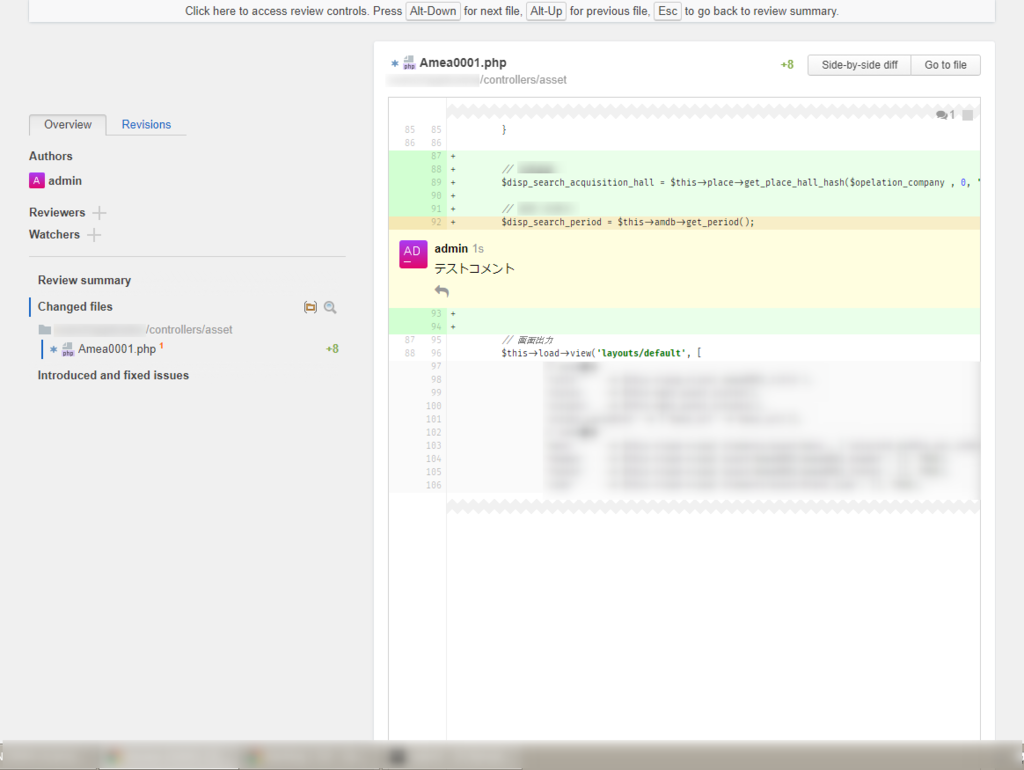
- アイコンをクリックすると、右にレビューの内容が表示されます。
- 対応終了のチェックやコメントへの返信なども出来ます。

- 対応終了のチェックやコメントへの返信なども出来ます。
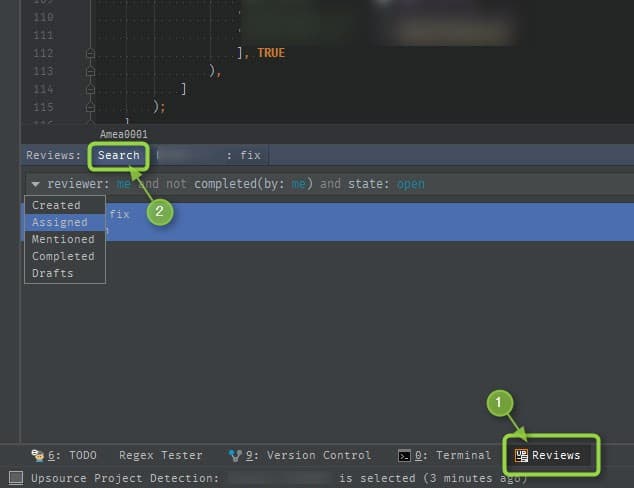
- PhpStormの下にあるReviewsを選択して検索をすると、

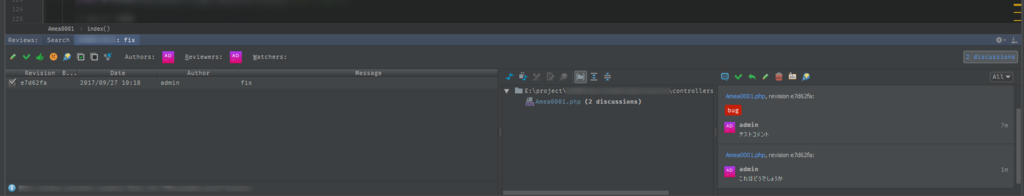
- レビューでコメントがある一覧が表示できます。

- コメントをクリックすると、そのコメントがある場所に移動できます。

レビューのステータスを変更する
PhpStorm上からReviewのOK/NGの設定も行えるみたい。
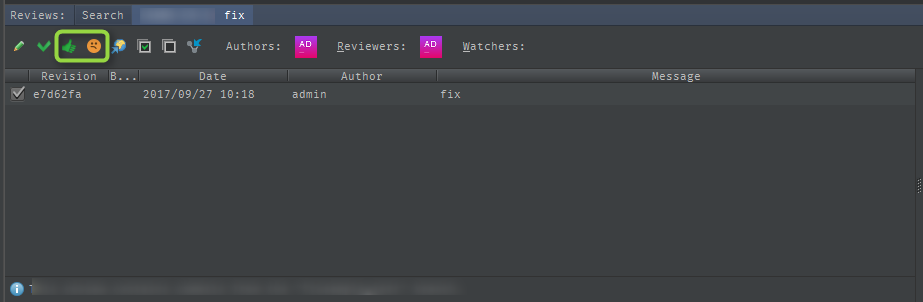
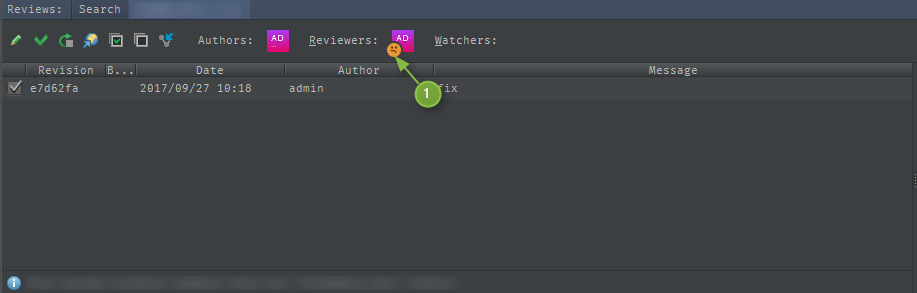
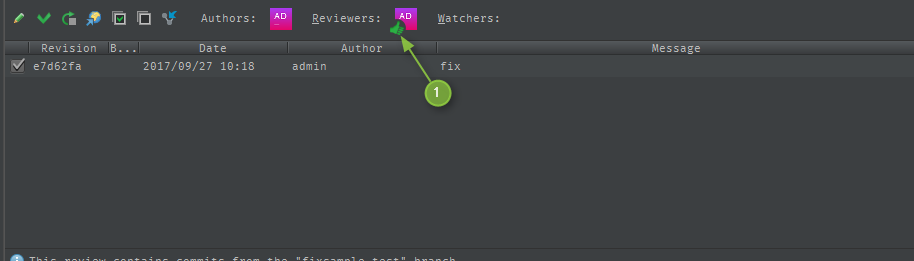
- Reviewsを開いて検索して、イイネとうーんのアイコンがあるので、それらを押すと

- こんな感じに

- こんな感じにアイコンが表示され。

- Upsourceにもアイコンが表示されてレビューの状態が分かる。

使ってみて
PhpStormで開発のほとんどの作業が出来るようになるので、案件とかで使っていこうと思います。
ソースレビューにJetBrainsのUpsourceを使ってみる - 準備
Upsourceって何につかうの?
VOYAGE GROUPさんがやられているPodcastでJetBrains製品の特集会(?)でそのアプリの存在を知りました。
どんなツールかというと、GitHubとかでPull Requestした時にコードにコメントとか入れるあの機能を SVNとかGitとかでも使えるようになるアプリです。
初めに聞いた時は、GitHubとかのPR機能を使えば別に要らないんじゃないの?と思っていましたが、
Upsourceを使うと、
- PhpStormがしてくれる静的解析を行ってくれる。
- phpDocを見る事が出来る。
- コードジャンプが出来る。
- PhpStormと連携して、IDE上でレビューのやり取りが出来る。
これらの事が出来るみたいです。
ちなみに、PhpStormはこちら www.jetbrains.com
PRのレビュー機能だとテキストでしかコードを見れないので、
- 変更したソースで使用しているメソッドってこれで使い方あってる?
- この変数定義はどんな感じだったかな?
とか、レビューがとても楽になりそうな予感。PhpStormとの連携も気になる。 しかも、10ユーザーまでは無料で使えるそうです。ヤバい!
という事で試してみました。(Windowsで)
まずはダウンロード
ともあれ、公式サイトでダウンロード www.jetbrains.com
- 公式サイトにアクセス。

サイトトップ - プラットフォームに合わせた物をダウンロード。

ダウンロード画面 - ZIPを任意のディレクトリに解凍します。

test - binの中に移動してこれらのファイルがある事を確認。

ファイルの確認 - デフォルトでは80ポートを使用してサーバーが上がってしまうので、設定を変更します。
- ターミナルを起動してbinディレクトリに移動。
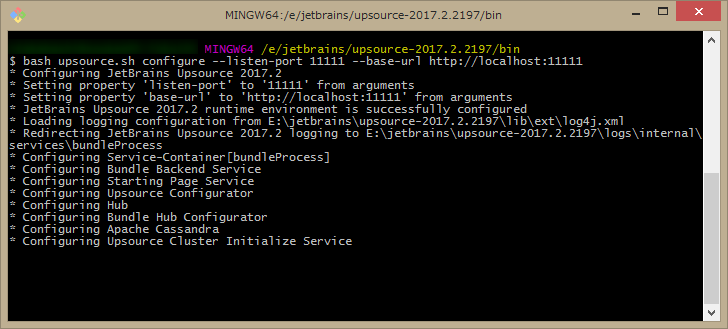
- コマンドを実行
bash bash upsource.sh configure --listen-port 11111 --base-url http://localhost:11111
設定を変更
- 設定の変更が終わったら、立ち上げ。
bash bash upsource.sh start
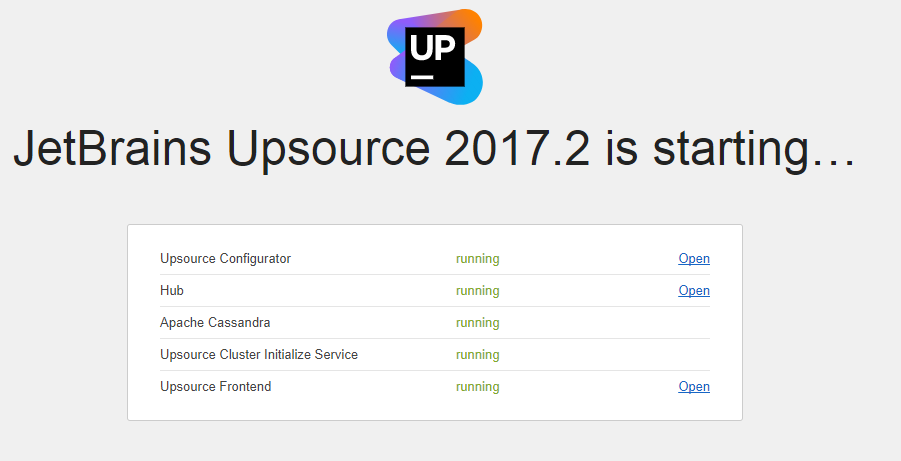
起動 - ブラウザが立ち上がって初期化が始まります。ちょっと時間がかかります。

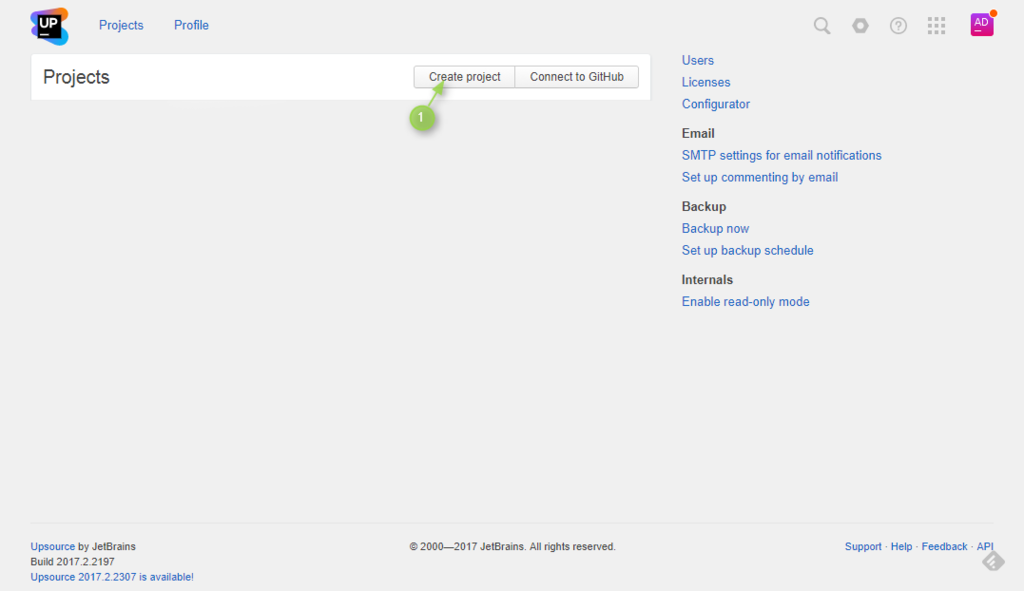
初期化の画面 - 起動が成功すると、こんな画面が表示されます。次にProjectsを押して、プロジェクトを登録していきます。。

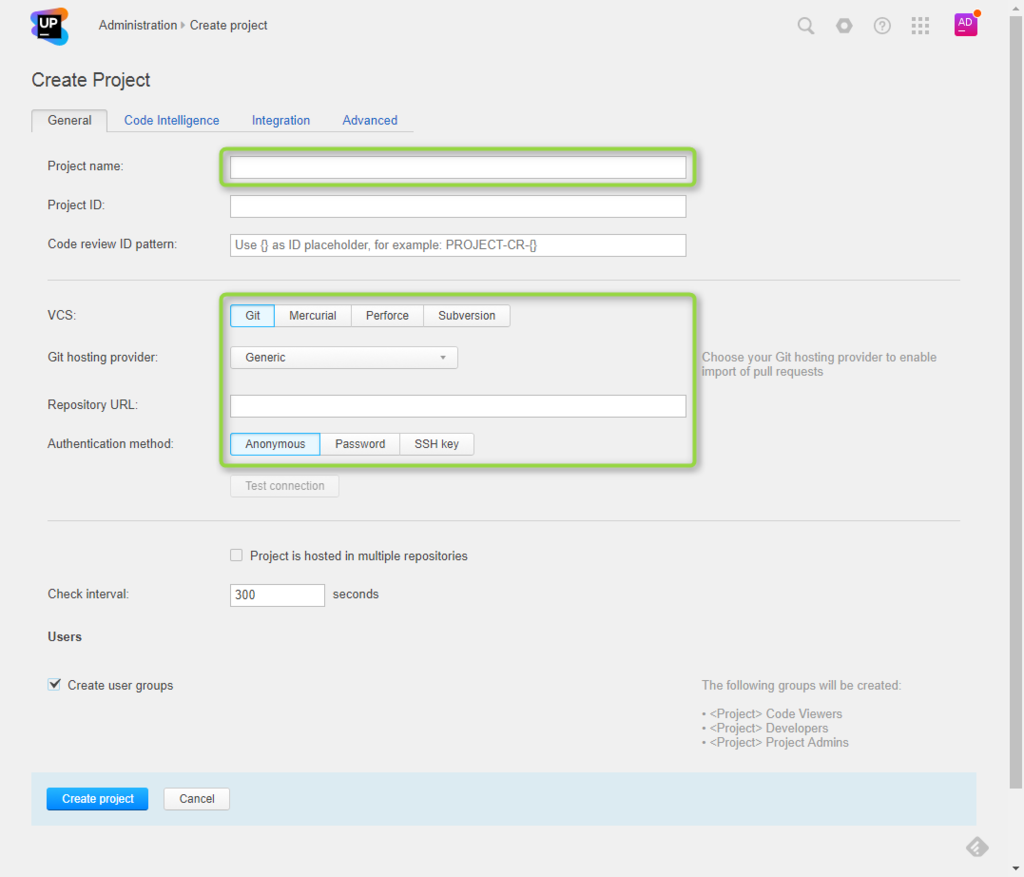
Upsourceのトップ - プロジェクトの一覧が出るんですが、最初なので空っぽですね。Create projectを押して登録します。

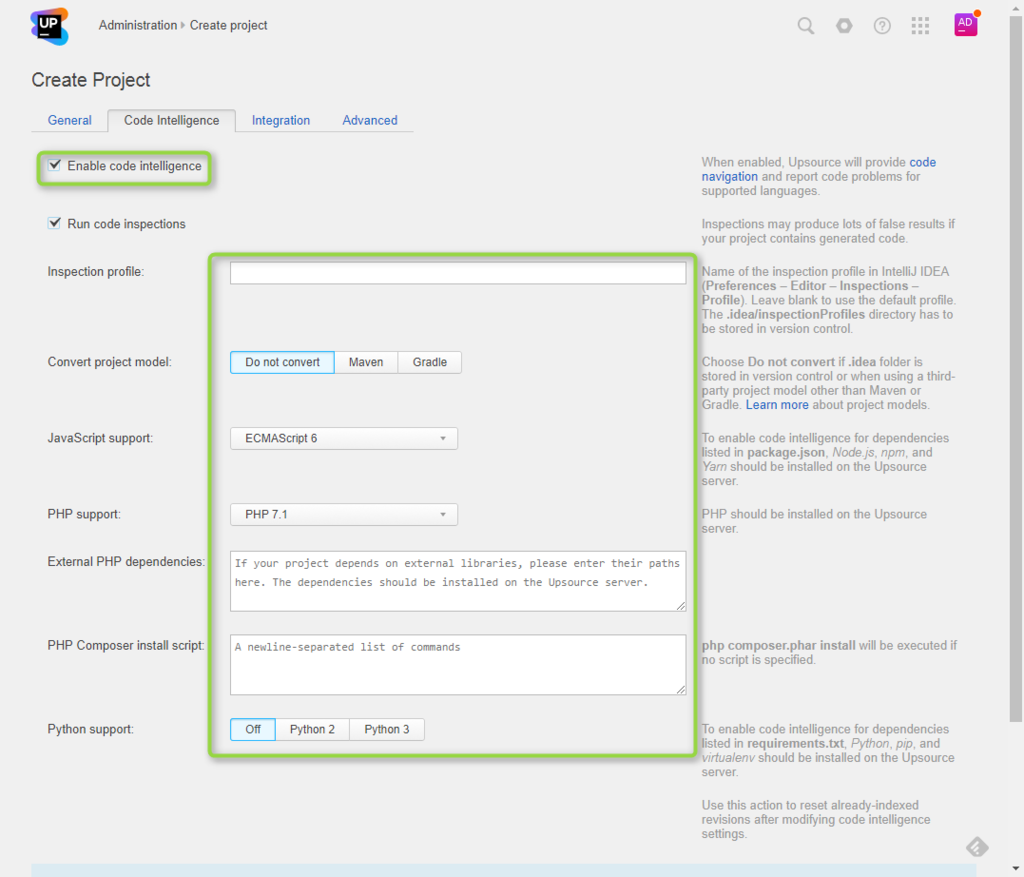
Projectsの登録 - ぐわっといっぱい出てきますが、このタブでは緑の枠の所を設定するだけです。
- 次にCode Intelligenceのタブをクリックして Enableにします。JavaScritpとかPHPとか各々の環境に合わせて設定してください。

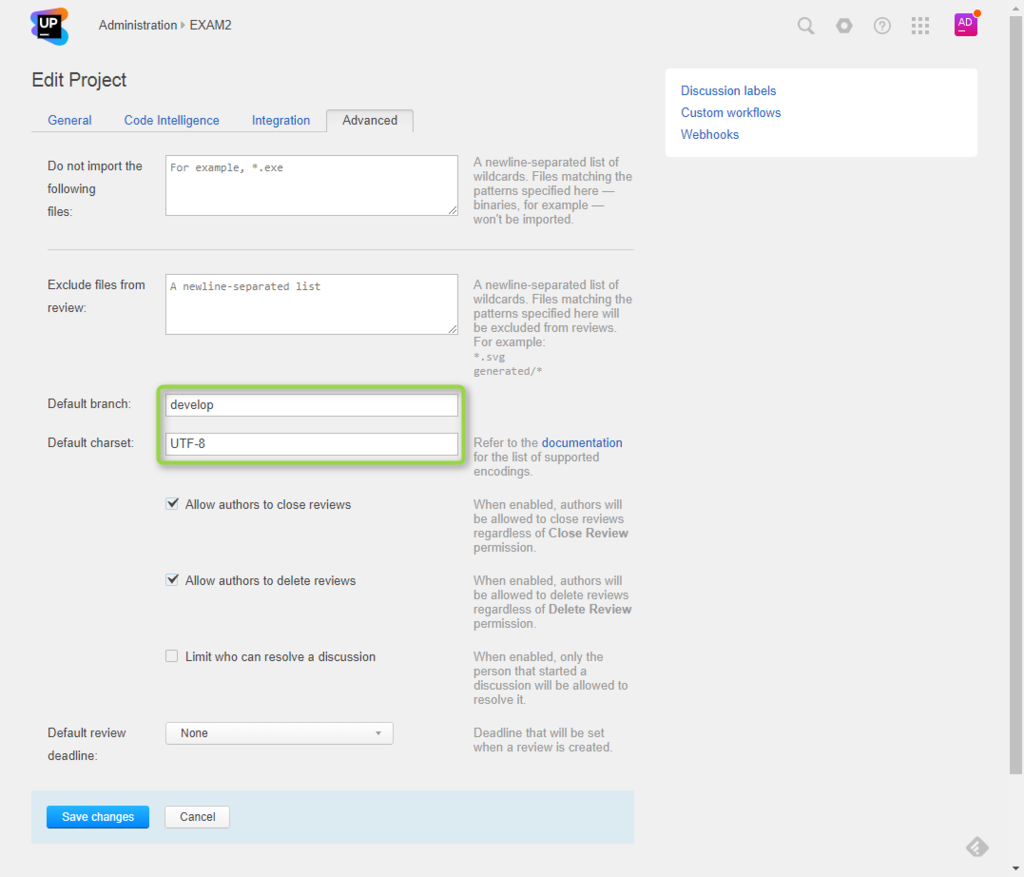
Intelligenceの設定 - Advancedタブを選んで、デフォルトにするブランチ名を入れておくと便利かもしれません。

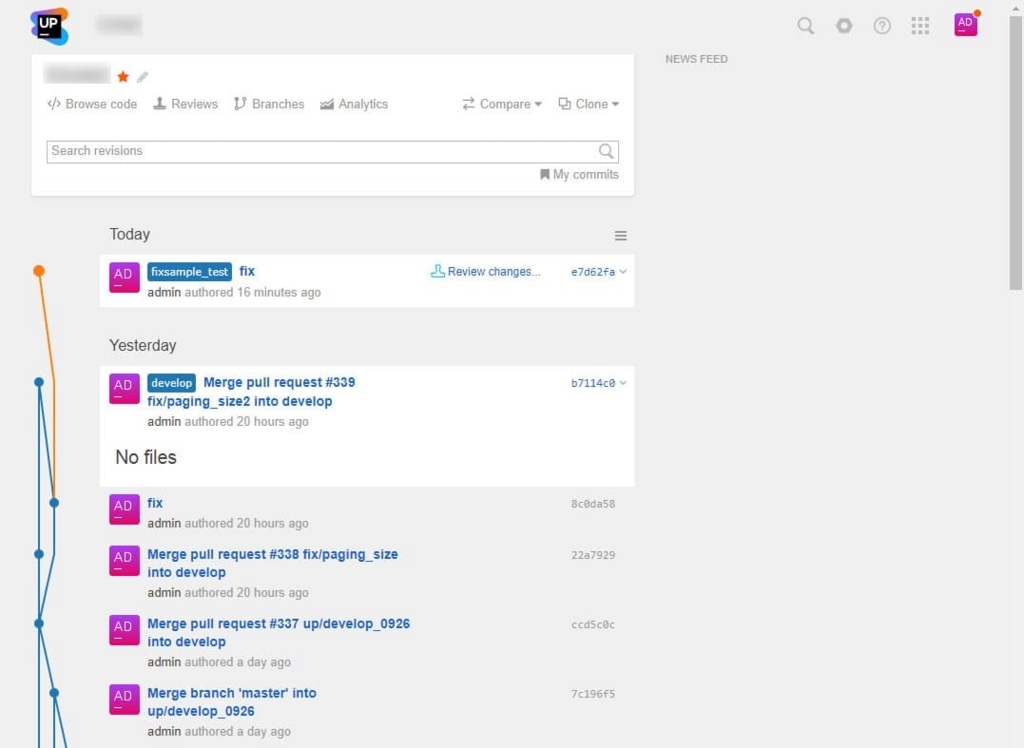
デフォルトブランチの設定 - 登録が終わると、先ほどのVCSのコミットツリーが表示されます。今回はfix/sampe_testをpushしてPRを送りました。

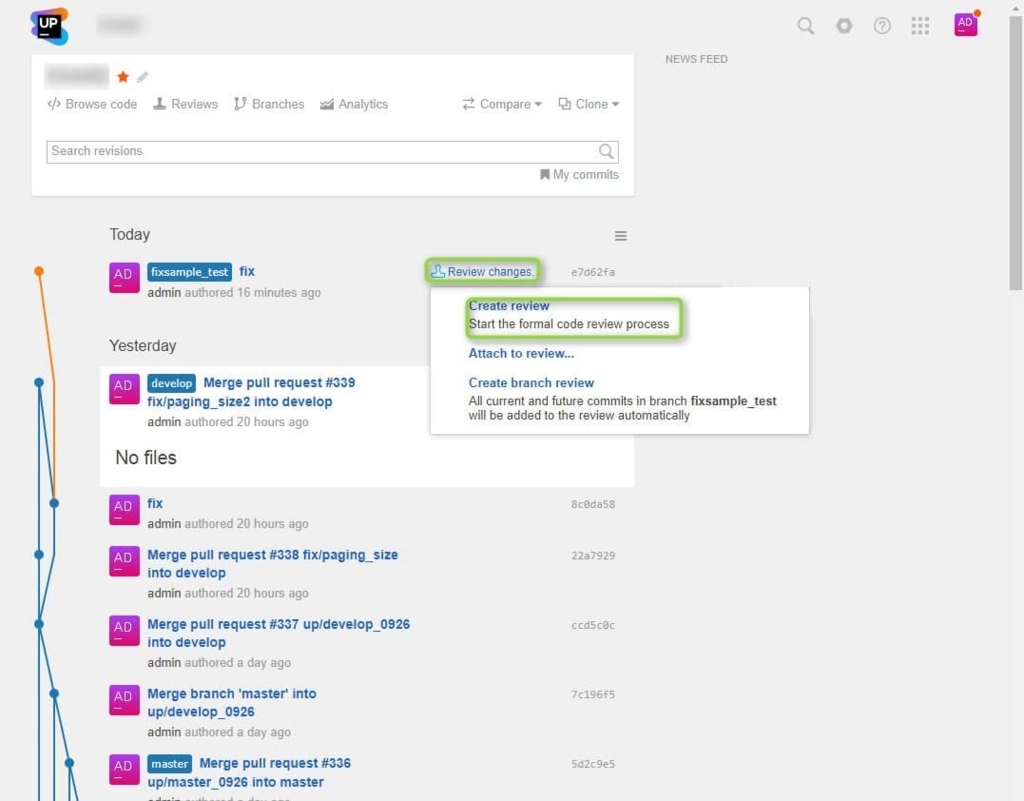
プロジェクトページ - ブランチにマウスを合わせるとReview changesが出るので、その中のCreate reviewをクリックするとレビューが作られます

reviewの作り方 - GitHubみたいな感じでコードにレビューを書いていきます。Reviewrsにレビュアーを設定などもここでします。

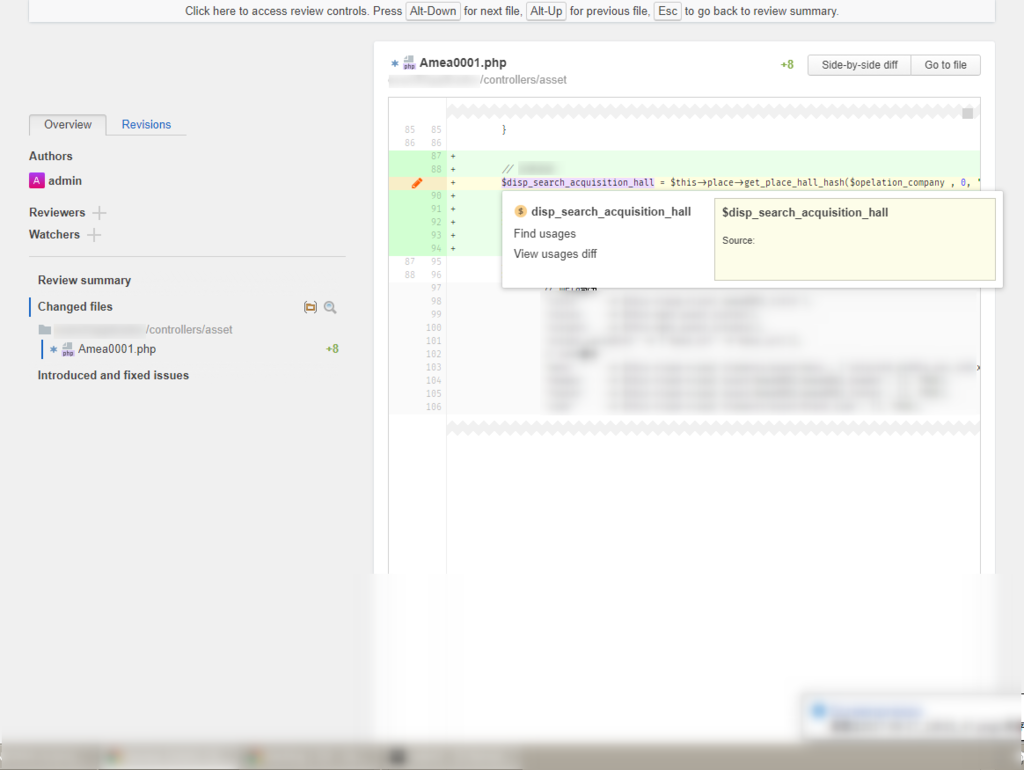
レビュー画面 - 変数やメソッドをクリックするとphpDocを見る事が出来ます。

phpDocの表示 - コメントを入れるとこんな感じになります。

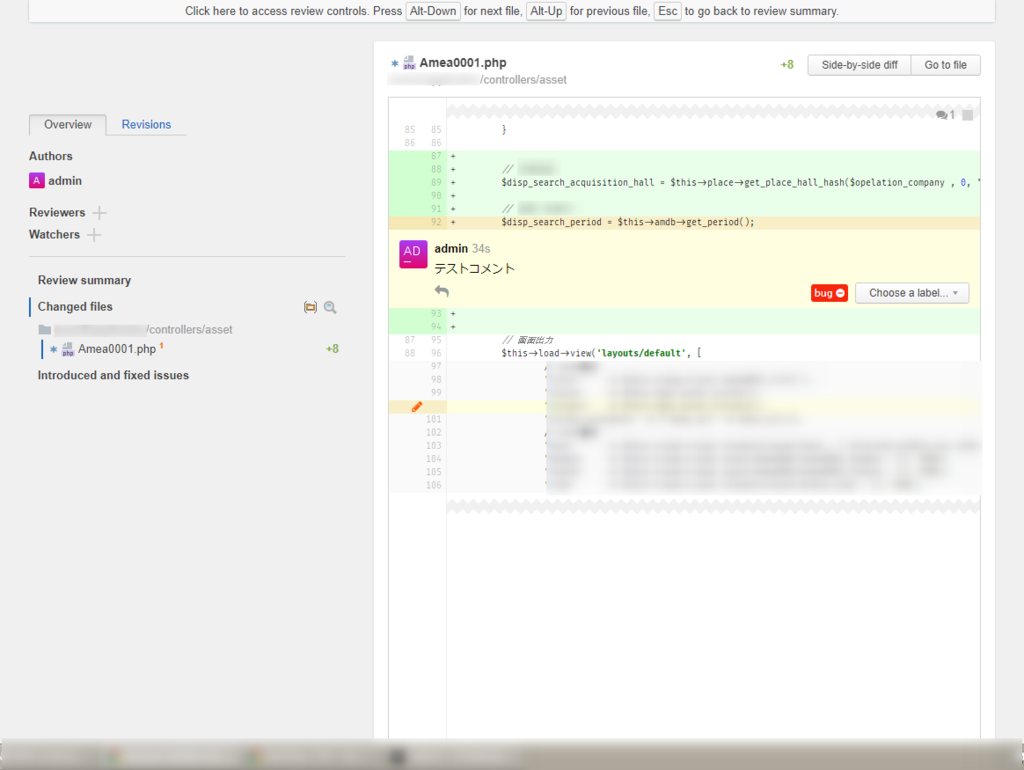
コメントの入力 - コメントにタグを付ける事も出来ます。バグとかコーディング規約違反とか

指摘のタグもつけれる
サーバーの停止
サーバーを止めたい時はstopを実行
bash
bash upsource.sh stop

レビュー環境の構築はこれで完了
これでレビュー環境の構築は終わり。 ダウンロードとか起動に少し時間がかかるだけで、立ち上げること自体は簡単にできてしまいました。
次はIDEとの連携をさせようと思います。
Travis-CIを試してみた
TDDに恋い焦がれて
プログラムを書いてる途中でも安心したいんです。
実務でテスト駆動で開発をしたいと思い、その環境をどんなものにしようかと思いJenkinsを使って試してみたのですが、 自由度は高くて良かったのですが、その代わりに色々と設定があり いずれは他の人にやって貰うためには少し敷居が高すぎだったので、
いまさら感はありますが、巷で話題のTravis-CIを触ってみました。 googleで調べると色々とやり方が書いてあったような、無いような気がしましたが、 とりあえず、シンプルな感じで動かしてみました。
実際にしたこと
これだけでした。 composerのコマンドを叩かないといけないところでちょっと躓きましたが、簡単です。 知ってればすぐ環境できますね。
www.slideshare.net
いずれは
- developブランチにマージがあった場合は、テスト + 開発にデプロイ
- masterブランチにマージがあった場合は、テスト + ステージングにデプロイ
- masterブランチにタグ付けがあった場合はテスト + 本番にデプロイ
という仕組みにしていきたい。
しかし、問題が
会社がヌーラボさんのbacklogを使用しているので、Travis-CIが使えないという罠・・・。 色々とサービス連携するために、Githubに移行してもらいたいな。
別の物
phpstorm、upsource、youtrack、teamcityとJet Brains製品で固めたい欲求もあり。 teamcityをちょっと試してみようかと思います。
これらを使うと、phpstormだけでほとんど完結してしまうので、社内で広めたい。
スクラムガイド2016を読んでみました 2
実際に何するの?
前回は、大体の登場人物を把握したので、日々何をすべきかってのを纏めてみる。
スクラムを全然知らない人がスクラムガイドをよんでこうだろうなぁって思った内容なので、 間違いがあるかと思いますが、ご了承くださいませ。
まずプロジェクト始まった時にするところから

- PO(お客さんとプロジェクトリーダー)が必要な機能や仕様を洗い出して、何かに登録する。細かく。
- POがその工数を見積もる。その後、メンバーで工数を見積もる。
- ざっくりみんなでガント化する。
- チーム内で、毎日する事、手順、単語、成果物に対する考えとかを共有する。
- スクラムとウォーターフォールの違いを説明する。
一発受注で「ハイ作って」契約だと、こんな感じでやるのが良いのかなと思いました(ので投稿してるときにやってみてます。)
簡単そうですが
ウォーターフォールとか、普通の学生 -> サラリーマンの流れの人の場合、
- 指示を受けてしか作業を出来ない。
- 指示を受けたことの作業しかしない。
の人が多いため、「メンバーで工数を見積もる」すらまともにできませんでした。最初。 なので、こんな感じにしました。
- 最初はこっちで見積もりとガントを作ってしまいます。
- そのあと、見てもらって大丈夫そうか返答をもらいます。
- 1時間毎に目標を立てて、50分間作業、10分振り返り(何で遅れたか or はやかったか)。
- 次に活かそうね!
後で出てくる「スプリント」を決める際の特訓にもなりますね。
あとは、指示待ちが多いので、「なんか詰まってない?」、「それをどうしたいの?」という方向で聞く。 意思を聞く。
多分、はじめは返事が返ってこないと思うし、向こうにお前が決めるもんだろうってイライラされると思うけど、聞く。 仕様については教えるけど、実装方法については自主性を付けてもらわないと困る、だからしかたない。
煙たがられてもいい
そのうち、自分が選択した方法で進めるという事に意味を感じてもらえると思う。
定例を決めて行こう

- スプリントという単位をチームで決める。(ソフト開発なら1週~2週?)
- そのスプリントでどこまでを実装するかをメンバーが決める(POは妥当性だけを確認すればいいかと)
- スプリントが終わったら、コミットできたこと、出来なかったことをみんなで出して、何でそうなったか、対策はあるか?とかを話し合う。
- 次のスプリントのコミットを考える。
簡単そうですが、これがまた思っているようにできない
その週にどこまでを実装できるかを決める。
困りポイント
- 希望でしかない
- 残業前提である
どうしてもガントを守ろうという流れになるので、阻止したい。 最初の見積もり時にこのスケジュールで定時でOKってしたはずなので、19時には帰る流れで出してもらう。
多分、これが現実的にはメンバーからこの条件で出してもらうの難しい(嫌がる)し、昔ながらの上長には怒られると思う。
なもんで、上長には遅れたらスケジュールを延ばせるてもらうとか、そういう手はずをプロジェクト始まる時点で整えておく必要があるかと思います。 自分だけで裏でこっそり球を持っててもいいです。延ばせるようにしておく。
もしくは、即座に後れをキャッチして報告する。今後の見通し込みで。今後このように遅れるので、調整をしてくださいと。
まぁ、頭の固い人相手だと、苦労しますが、出来ないものはできないし、そもそも後でおんなじような報告しないといけないんだし、先にしておいたほうが楽ですよね。多分・・・。
振り返り
困りまポイント
- そもそもの、原因を追究しないで話が終わってしまう。
- 一方的な報告だけになって意味が無い。
そもそもの、原因を追究しないで話が終わってしまう。
前者は、取りあえず「何に」かを追求するしかない。(何で?だとただの知識不足って事になってしまう)
- その詰まりは、俺もしたよ。
- おれ、そのライブラリ作ったけど・・・。まだpushはしてないけどな!
見ないな話が出たりするようになります。きっと。 この時も、その人が「遅れを責められている」みたいに感じるみたいです。
自分でやるっていった範囲が出来なかったので、そう思うのはしかたないですね。 次のスプリントの際に「自分でやるっていった範囲」が身の丈に合う様にセットしてもらうしかないです。それのせいで遅れが出るとしても。
他の人に、「進んでいたらキャッチアップして助けてあげて」と声をかけましょう。 まぁ、最初はいい顔はあまりしませんがw
一方的な報告だけになって意味が無い。
最初に、みんなにやりたい報告に仕方を言いましょう。 そして、意見を聞く時に個人あてで振ってみましょう。 たぶん、うまくいかないですが orz
振っても意見が出ない時に、俺はこう思うんだけど、どうです?って聞くといいかも。
これらの困りポイントが出る原因が
「リーダーから指示がきて、それをやる」 という、命令系統ができてるって認識があるから起きるんだと思います。
フラットにやるんだよ。って伝えるの難しい。
スクラムの運用の手順は

やる内容は簡単なんです。 その中身のクオリティをあげるのが難しいというか、 形骸化してしまっている内容を、しっかりとした目的をもってやるというのが大事。
その為には、
個々にチームの一人であるという認識を持ってもらう必要がある
と思いました。実践してみて。
「集まり」ではなく「チーム」。
次は、もう少し大きいスパンでの振り返りと、まとめとか
スクラムガイド2016を読んでみました
スクラムを基礎から学んでみたいそう思った。
なんでスクラムを?
- 今行っている会社では、SESや請負開発を主にしているのですが、 相手企業がアジャイル的な開発を進めている場合はそれっぽいことができるのですが、 こちらも、相手企業も体系的にスクラムなどを学んでいるわけではなく、それっぽいものをやっていだけなので、 結局のところ力業で進めてる。
- 相手企業に説明する力がないので、向こうの手法に準ずるしかない
- そもそも自社がウォーターフォール開発してる・・・(ツライ)
って状況が嫌だ!
という漠然とした理由とともに、、、
いつもの
という、単純に興味持っただけだったりもします。 いや、取り入れれるものならやってみたいので取り入れますよ。
でも、いきなり重たいのをやりたくないから、ガイドを読んでさらっと学んでみよう。
Scramに出てくる人

ざっと、4種類の人がでてきて、 それぞれを現実世界に照らし合わせると、

こんな感じ。
「スクラムに詳しい人」なんていねーよ
ガイドを読んだうえで、こんな感じかなぁってのを上げてみますが、 間違っている部分があるかもしれません。 LTみたいな感じで暖かく見てください。
ステークホルダーの役割
- お客様
- 偉い
- 成果物をチェックする
- フィードバックをする
成果物チェックは受け入れテストを実施してもらうということで、よくあるけど フィードバックがほしいってことを言わないといけないですね。
スクラムマスター
たぶん、この人が最初いないとスクラムをやっていくの難しい。
プロダクトオーナー
- 成果物(プロダクト)の責任者
- WBS(必要な全作業)を洗い出してチケット化
- チームの作業が楽になる事は全部する
- 雑用係・・・
たぶん、雑用する人。でも要。 開発とかは本当はしないのがいい立ち位置なんかなぁって思う。
チームメンバー
- スプリントの目標を立てる
- 実際の作業をする
- プロダクトに対して仕様を満たす責任を持つ
開発者であり、仕様決定者という感じかな。
おさらい

プロジェクトでよくある、
設計者 -> 開発者 -> テスター
って流れではない
ってことをみんなで認識合わせがいりますね。
設計も開発もテストもチームメンバーの1人1人がおこなう
って所が、よくあるの開発現場と一番違う気がする。
具体的には何をするの?
スプリントとかデイリーミーティングとか振り返りとか、色々あるみたいですがそれは次回に。
AIはプログラマの仕事を奪うのか
AIはプログラマの仕事を奪うのか
ディープラーニングやら、自然言語処理やらAIやらニューラルネットワークとかが世間をにぎわして、 Alpha GOがトップ棋士に勝利をしたりしてるなか、 将来、人がやる仕事が減るんじゃないかとおじさん連中が騒いている。
本当にそうなのか??
過去に機械が入り、これまでと全く違う手法が生まれた
過去にそんな業界があります。
それは、音楽業界(のリズム)
超絶な技巧で演奏される速いリズム。
でも、リズムマシンやサンプラーなどの登場によって今までの技巧ではできない様なリズムや 人には到底演奏できないリズムが作られ、ドラマーのやってることは古いんじゃ?みたいな風潮が流れたとか流れていないとか。
これらの存在はもう一つ大きく変化をもたらしており、全く演奏できない、音楽の知識もない人でも感性だけでリズムを作ることができるようになって これまでの優等生なリズムではない、クールなちょっと悪めのリズムが作られるようになりました。
人では演奏できない様な複雑なリズムもつくられたりしていました。 人がドラムを叩かなくていいとか言われたりもしていたみたいです。
でも、その出来ないと言われたリズムを気合で習得し、 さらに機械では表現しにくい、割り切れないリズムや回り込んでいくリズムの修練度が高くなって、 機械を追い越しているような気がします。
少なくとも、機械のせいで仕事を失ったりしていません。 機械というライバルが出ても、同じことを続けていたのでそういう人は落ちて行ったのかなぁと。
そこそこ出来るは趣味で終わる
わけではないと思う。
これまでは、そこそこ出来る人でも仕事があって、食べていけるぐらいの報酬がもらえていたけど、 AIなりで自動化されることで、その報酬が下がって食べていけなくなるかも。 かといって、AIがその辺の人に弄れるわけではないので、「AIを使ってそこそこの物を作る」人になればいいんだと思う。
新しく出てきたのに負けないぐらいに育つか、 それを使っていくか、 または、それ以外の何かの手を打つか。
これって、別に今まで会社がやってきたことと変わらないんじゃないかなと思ってる。 コンピューターが出てきた時の様に、やり方が大きく変わるかもしれないけど。
PHPにDIは必要か という話を聞いて。
PHPの現場 にて
最近PodCastにはまって、テック系の物をいくつか聞いてるんです。 フロント系が多いイメージのPodCastですが、PHPの話をしてくれる珍しいチャンネルがあって、 放送されたら必ず聞いてるんですが、そこでDIコンテナってPHPにいる?という話がありました。
Zendで更新が停滞しているオレオレフレームワーク作っていて、ふむふむそうだよねって思ったのでちょっと紹介。
podcsstの概略
- 便利は便利だから、DIの使いどころを間違わないようにしよう。
- 今後、DIコンテナの有無でフレームワークの選択を分ける感じになるんでは。
うろ覚えなんだけどこんな感じで、結論的には、
DIコンテナは便利なんだけど、ちょっとPHPを使うにあたって大げさすぎるシーンが結構ある。
こんな感じ?だったと思います。
個人的な感想
DIは便利なのであったほうが良いかと思う。 ただ、あったほうが良いシチュエーションっていうのが結構おっきめのプロジェクトであることが多いかと思ってて、 そういうプロジェクトの時はF/W選んでポチポチ準備していくのはありかもしれないが、 そうじゃない、数か月だけ稼働するとかの場合はDIみたいな仕組みは無くて、突貫で作れればいいやん。
PHPの現場では、「それぞれのシチュエーションに合わせてF/Wを選ぶ感じになるじゃない?」という事だったけど、 DIコンテナありのF/Wにオレオレカスタマイズを入れて、
- 短期集中の時は細かい設定せずに身を任せる。(どうせそんなに大量の機能が無いだろうし)
- 長いプロジェクトの時は、設定とかテスト設定とかゴリゴリやる。
って感じにどっちでも転がれるようにF/Wの設定済ませて有る物を準備すればいいんかなぁと思った。
ちょこちょこ作ってるオレオレフレームワーク、Zendで作っているけど、Laravelをしてみたいから移行してみようかな。
兎にも角にも、次の収録が放送されるのが楽しみ。