BacklogでPR(Spring F/W)があったらJenkins(AWS)がコードレビューの一部をしてくれて、結果をSlackに通知してくれるようにする。~その2~
eclipseのインストールと設定
eclipseのインストール
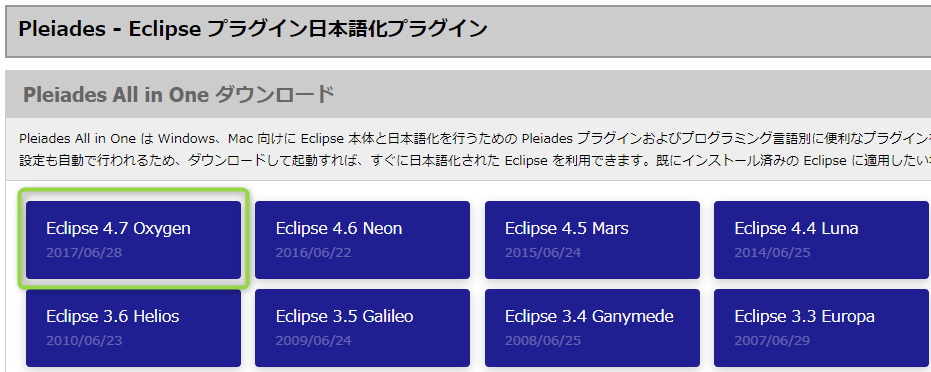
日本語で使いたいので、以下のサイトからeclipseをダウンロードする。
Eclipse 日本語化 | MergeDoc Project
1.とりあえず、最新版を選択する。

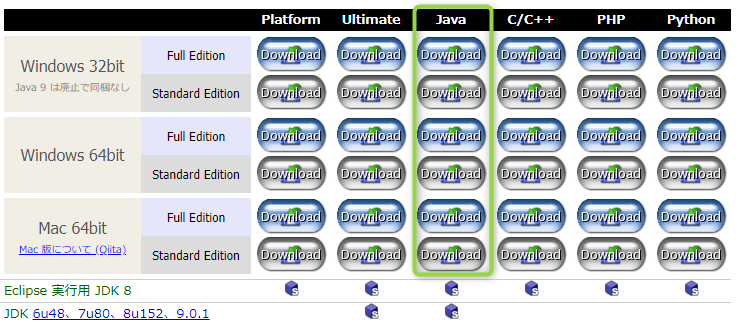
2.自分の環境に合わせてJavaのeclipseをダウンロードする。

3.ダウンロードしたファイルを適当な場所に解凍する。
Spring Tool Suite (STS) for Eclipseを追加する
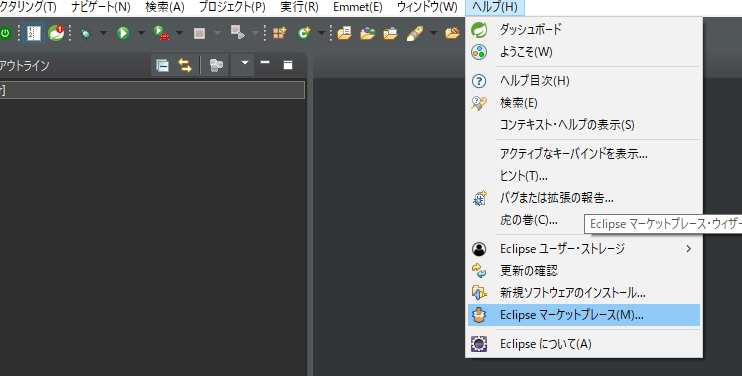
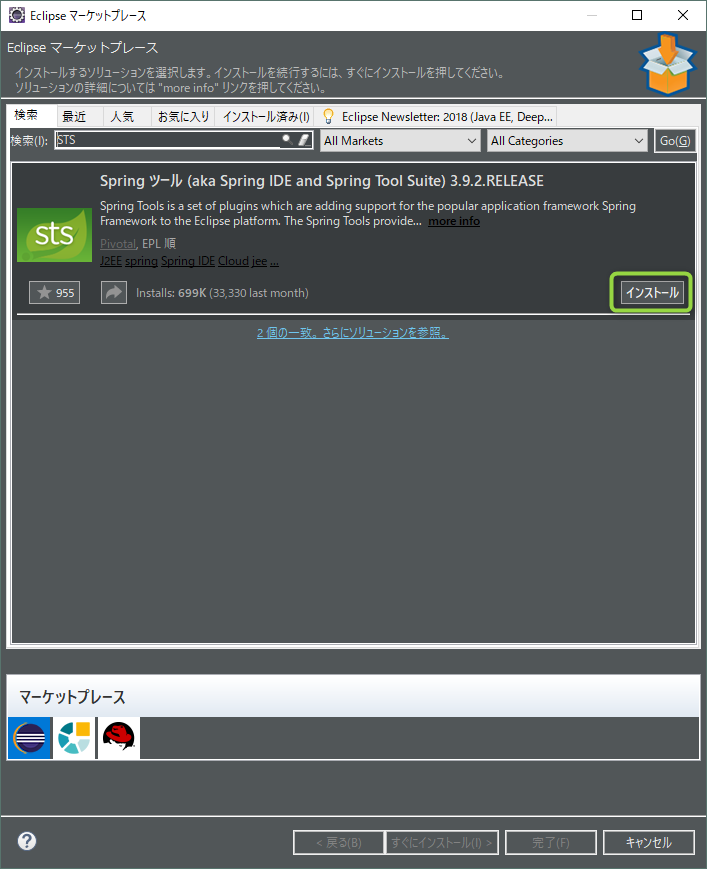
1.[その他]->[マーケットプレイス]を開く

2.検索の所に、STSと打ち込むと Spring Tool Suiteが出てくるのでインストールを選択する。

checkstyleに合わせた設定をする。
checkstyleのコードスタイルはGoogleStyleに合わせるように設定していく。
1.[ウィンドウ]->[設定]を開く

2.[一般]->[エディタ]->[AnyEdit]の設定

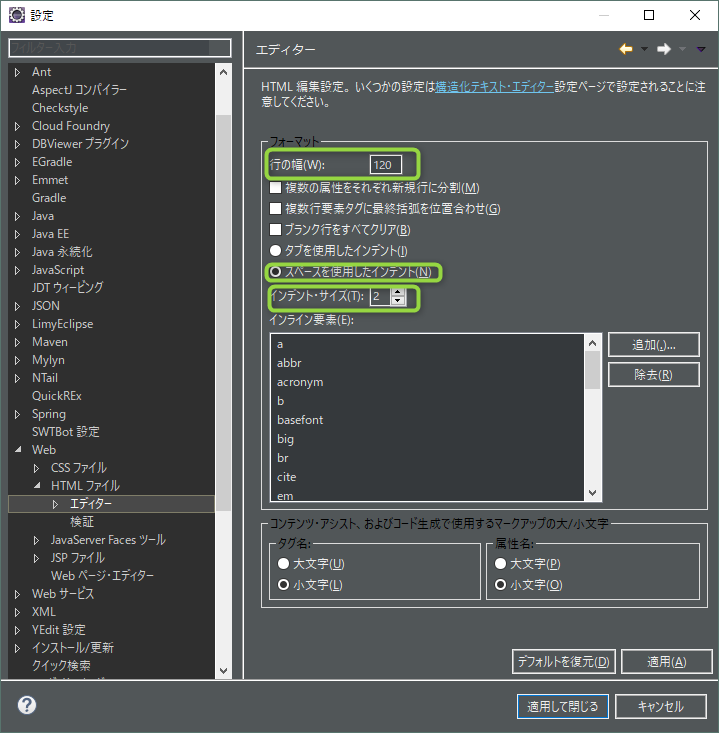
3.[Web]->[HTMLファイル]->[エディター]

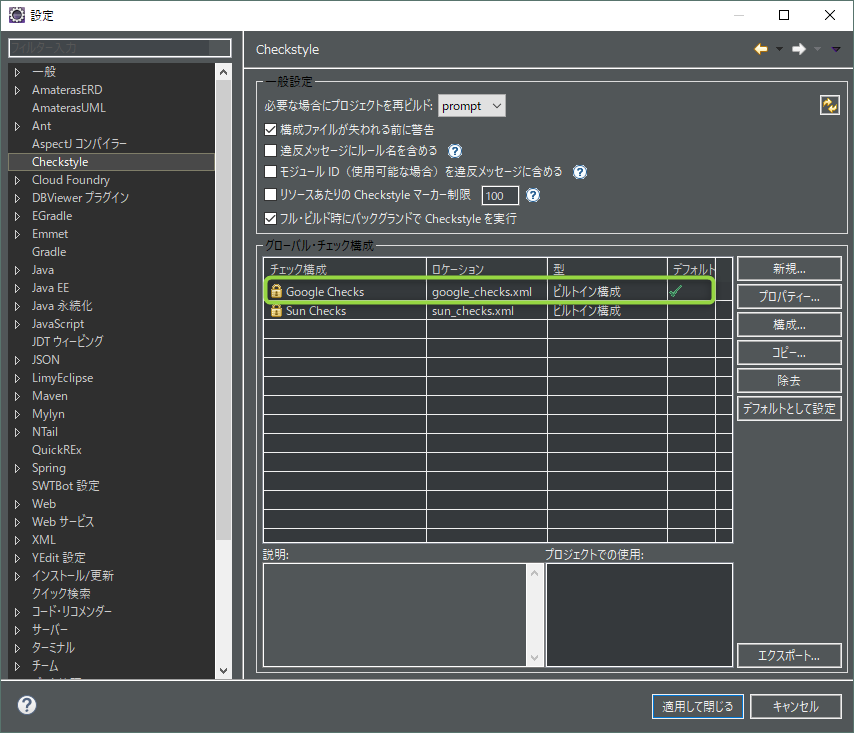
checkstyleの設定を確認する
1.JavaのスタイルがGoogleになっていることを確認する。
*1

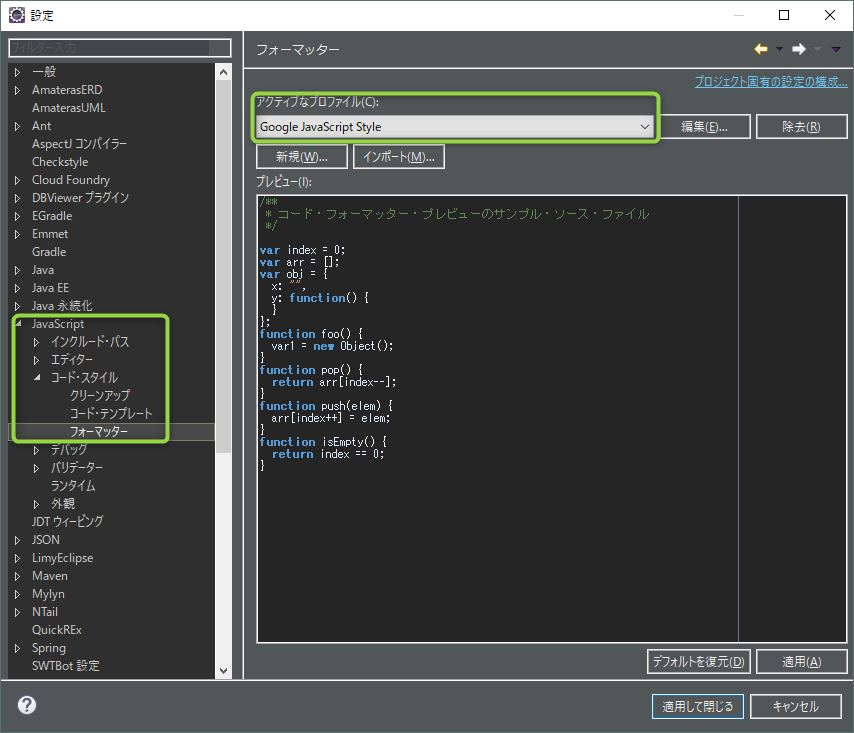
2.JavaScriptのスタイルを確認する。
2-1.下のURLからEclipse用の設定ファイルをダウンロードする。 https://raw.githubusercontent.com/jokeyrhyme/eclipse-formatter-profiles/master/google-style-guide-javascript-eclipse.xml
2-2.インポートで上記ファイルを指定してインポートして、アクティブなプロファイルにGoogle JavaScript Styleを選択する。

試し用のSpringプロジェクトを作成する。
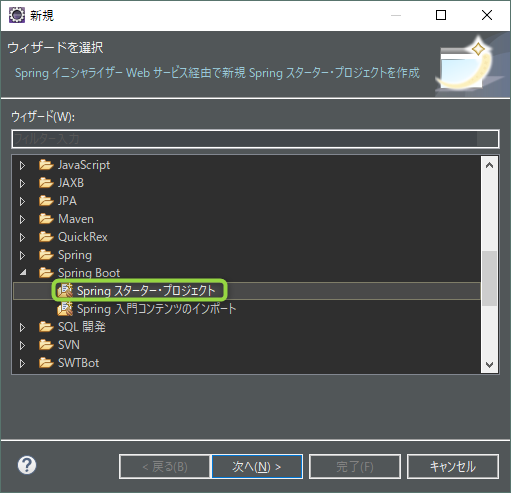
1.パッケージエクスプローラー上で右クリックをして、[新規]->[その他]を選択。

2.Spring Bootからスタータープロジェクトを選択。

3.試し用なので、デフォルトで次へ。

4.こちらも、デフォルトで。

checkstyleの設定ファイルを導入する。
1.Checkstyleのサイトhttp://checkstyle.sourceforge.net/google_style.htmlでJavaの設定ファイルがあるので、これをダウンロードする。 https://raw.githubusercontent.com/checkstyle/checkstyle/master/src/main/resources/google_checks.xml *2
2.ダウンロードしたファイルをフォルダに配置する。 とりあえず、root/config/checkstyle/google_check.xml に配置する。
3.プロジェクトに反映する。
3-1.プロジェクトを右クリックして[プロパティー]を選択する。
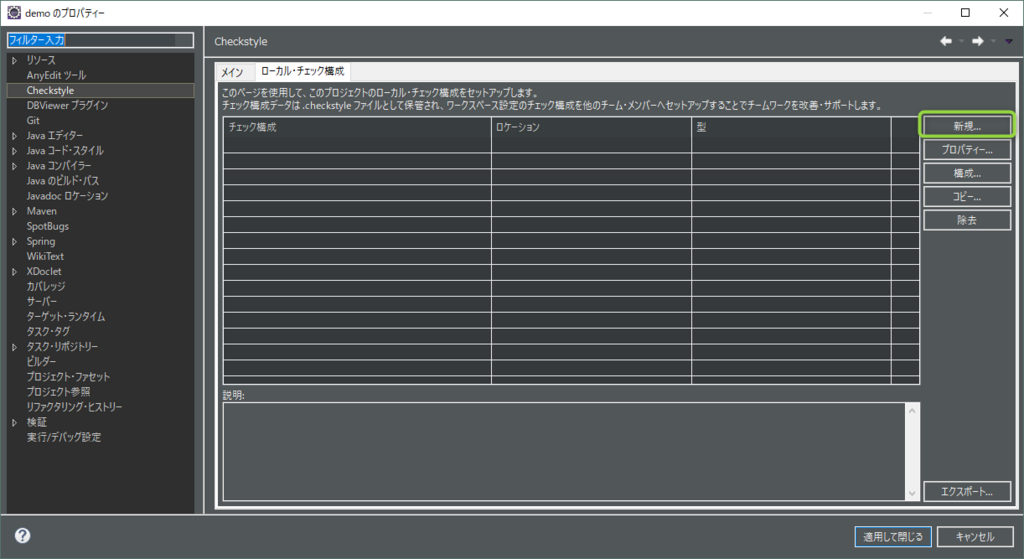
3-2.checkstyleを選択して、[ローカル・チェック構成]を選択して、[新規]をクリックする。

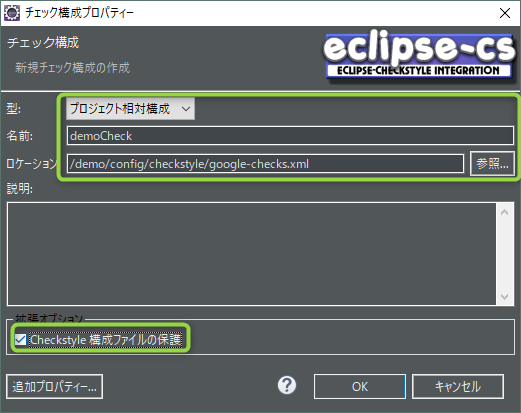
3-3.以下のように設定する。
- 型:プロジェクト相対効性
- 名前:任意
- ロケーション:ダウンロードしたファイルの場所(root/config/checkstyle/google_check.xml)
- checkstyle構成ファイルの保護:チェックを入れる

3-4.テストモジュールはcheckstyleの対象外にする。
メインタブを開き、以下のように設定する。
- プロジェクトでcheckstyleを有効にする:チェックをつける
- シンプル攻勢を使用する:チェックを外す

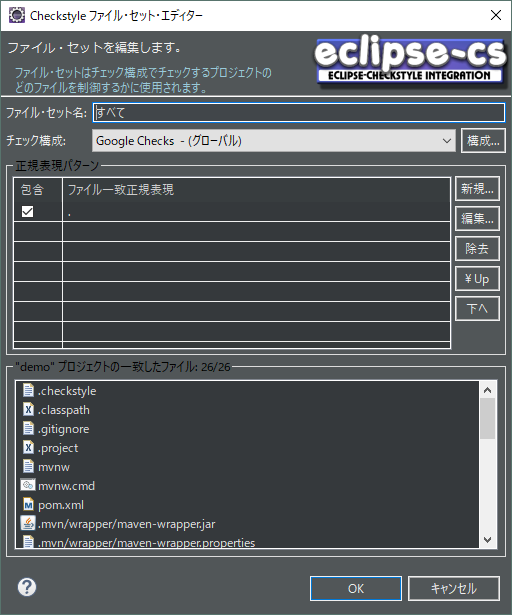
ファイル・セットすべてになっているので、ダブルクリックをして設定ウィンドウを開く。

一致正規表現に以下を設定する。
^src/main/./..java$

eclipseの設定はここまで。
これで、フォーマッタとcheckstyleが一致したので、整形忘れも楽に解決できる。はず。。。
*1:初期状態で選択されていると思うが、入っていない場合は下のURLから設定ファイルをダウンロードして、 インポートでこのファイルを指定する。 https://raw.githubusercontent.com/google/styleguide/gh-pages/eclipse-java-google-style.xml
*2:プロジェクトに合わせて内容を微調整する。
BacklogでPR(Spring F/W)があったらJenkins(AWS)がコードレビューの一部をしてくれて、結果をSlackに通知してくれるようにする。~その1~
以前にAWSにJenkinsをインストールするというエントリーを書いたけど、 eclipseの設定を含めて1からの手順を纏めることで、 全社に展開できるかなーと思ったので纏めてみようと思った次第です。
このまとめの目標
BacklogのGitにPull Requestを送ると、Jenkinsに通知が言って、checkstyle、コードの重複、ユニットテスト、その他を 実施してくれて、Slackに通知をしてくれる。
やる事
- eclipseのインストールと設定 yakisaba.hatenablog.jp
- JenkinsのAWSへのインストール yakisaba.hatenablog.jp
- Backlogの設定 yakisaba.hatenablog.jp
- Slackの設定 yakisaba.hatenablog.jp
- pom.xmlの設定 yakisaba.hatenablog.jp
- Jenkinsの設定とCIの実施 yakisaba.hatenablog.jp
社内でテスト駆動開発をどうやって始めるか
思い立った背景
今の会社ではxUnitテストをしておらず、このままだとコードのメンテナンスが大変になってしまうので
Unitテストを今年から導入していきたい。
いくつかのプロジェクトで、開発途中の状態からテストを追加したり、保守フェーズの時にテストを追加したりしてきた経験の中で、
こうしたほうが良いのではないかと思ったことをまとめてみようと思った。
※ 私がテスト駆動開発(TDD)をちゃんとしたことが無く、書籍や動画で見た内容と上の経験からこの様に実施していこうという内容になるので、このやり方が正しいというわけではないです。
実際にどうするかを詳しく知りたい場合は、下の様な本を読むことをお勧めします。
プロジェクトで実施しようとしたときによくある話
Unitテストをしたことが無いメンバー達に、「やりたいんだけど」と話をすると
きっと下のような話が上がると思う。
プロジェクトマネージャとか営業から
- テストを書けばシステムの品質が上がるんでしょ。
- 一回書けば、テストをしなくてもよくなるんでしょ。
- テストコードを書くための予算をとれない。
ディベロッパーから
- テストコードを書いている時間かない。
- テストがしっかりと網羅されているかわからない。
- どこまでをテストすればよいか不明。
これらはどれも正しいけれども、間違ってもいます。
これは「Unitテストでどこまでの事をテストするか」という事がチームで共有されていないことが原因。
Unitテストでは、
のどれを行うのか。という認識を共有する必要があると思います。
ディベロッパーは動作検証と思っていたが、営業は受け入れテストをしてあると思って、
「自動化させているのでテストはすぐ終わるんですわ。」
って話をしてしまい、ディベロッパーが苦しむ。
なんてこともあるかもしれないのです。
テスト初心者はどこから始めていくか
プロジェクトマネージャやプロジェクトリーダーは、受け入れテストをしたがると思うが、 それをしようとすると、
- 当初の計画になかった作業(テスト用にDBを作ったり)が発生する。
- テストが複雑なものになりがちなので、テストコードを書くのに時間が必要。
になってしまい、前述の不毛な言い争いが始まってしまう。
なので、動作検証のテストを実施するところから始めるのが良いと思う。
テストについて話しているPodCastでも、動作検証のテストを自動化させているような感じに聞こえるので、
ここからやってくのが常套手段なんじゃないかな。
”どのクラスのテストをしていくか”だけど、ドメイン駆動な感じの実装ではなく、MVCな感じで実装がされていると思うので
Mの部分でやっている事や共通で使用する便利クラスに対して実装していくのがいいかと思われる。
例えば、ModelとかServiceとかUtilityとかがメソッドが分かれていてしやすいのではないかと思います。
テスト駆動開発の進め方
和田卓人さんの動画が非常にわかりやすいので、こちらを見てください。
※ 少し長いので2倍速でみてもいいかも。
テストをどこまで書けばいいのか
和田さんがゲストで出演したPodCast - ajitofm 13: Test Driven Developmentで話題に上がっていたのですが、
「不安に思った所をテストすればいいんだよ」
と言っていました。
なるほどです。
最低限の動作検証のテストは行い、自分が「このパターンの時、思った通りに動くか不安」と思ったらそのテストも追加しろというわけ。
分かりやすい。
そんなルールだと個人差が出るじゃないかと思うかもしれないが、どんなにルールを作っても個人差が出るので同じ事。
経営陣とディベロッパーが言っていた内容について
品質が上がるのか問題
「動作検証では品質の向上や担保ができないんじゃないか?」と聞かれるかもしれません。
開発初回では、メンバーがちゃんと動作検証を行うような人がそろっている場合は、実質変わらないかもしれません。
その後に、仕様の追加などで変更があった時やリファクタリングをしようとしたに、
「以前作った箇所は動きが変わっていない」
ということが担保できるので、後々で品質保証ができる。
質の向上に関しては、フィーチャを作成しているときにテスト(どのように動作させたいか)を考えながら作らざるをえなくなるので、
質が自然と上がると思われます。
テストコードのレビューが最初は必要になるかもしれませんが。
テストコードを書いている時間がない問題
フィーチャを実装する時に絶対に動作検証を行っていると思います。
それは画面から動かすのか、メソッドを呼び出しているのかは場合によると思いますが、
その時間がテストコードを書く時間になるだけなので、そんなに時間は変わらないかと思います。
単体テストはするのか問題
現段階ではテストは動作検証しかしていないので、単体テストはしていない状態ですのでするべきかと思います。
単体テストも自動化させる場合は、テスト項目を洗い出してユニットテストとは別で管理するのがいいかと思います。
きっとテスト漏れが起きると思います。
個人的には単体テストは目視での確認など下ほうが良いと思っています。レイアウトの確認などもあると思うので。
テストをやりやすくするために
テスト駆動で開発をするなら、テストがしやすくないと開発がしにくいということ。
なので、プロジェクトで「どのクラスがどんな役割を担うのか」ということをチームで共有することが大切になる。
その為の良い設計がドメイン駆動開発(DDD)であり、チームがスクラムであることかと考えています。
現実問題として、スクラムを組める環境じゃなかったり、メンバー全員にDDDについて簡単にでもわかってもらうには時間がかかると思うので、
「いつでも、なんでも、どこでも、発言ができて、それに対してチームからリアクションがある」チーム作りをしておくことが大事。
それでもやらないとか言われる時
やらない理由を探す人によって邪魔をされる時は、
自分一人でいいから先に軽くやっちゃって、それに共感してくれるメンバー(フォロアー)を作り、「やっちゃおう」という雰囲気を作ってしまえば、
いつの間にか定着すると思います。
最後に
同じような確認を何回もして時間を浪費していたあの頃とはおさらばできることを信じて、社内の開発に浸透させていこうと思います。
ちょっと強引にでもw
Backlogでpull requestがあった時に、自動で静的解析ツールが走る様にしてみた。
※ 一応これでも動くのですが、あまり良い実装じゃないので参考程度にしてください。
はじめに
会社でチケットベースでの開発 + Git が定着してきて多少なりにモダンな状態になったが、 作業者ごとにレベル差があってレビューの時間が結構かかるのが問題だった。 コーディング規約に沿っているかとか、簡単なバグは静的解析ツールに任せればレビューで見る箇所が減るのでは。 という事で、Jenkinsを使ってCIをする事に。 いつもはphpだけど、今回はjavaで。
やる事
- AWSにJenkinsをインストール
- Backlogでpull requestがあった時、Jenkinsが色々チェックする。
- エラーがあった時、JenkinsからSlackへ通知
とりあえず、これらが出来ればいいかなと。
AWSにJenkinsを準備する
AWSにJenkinsをインストール

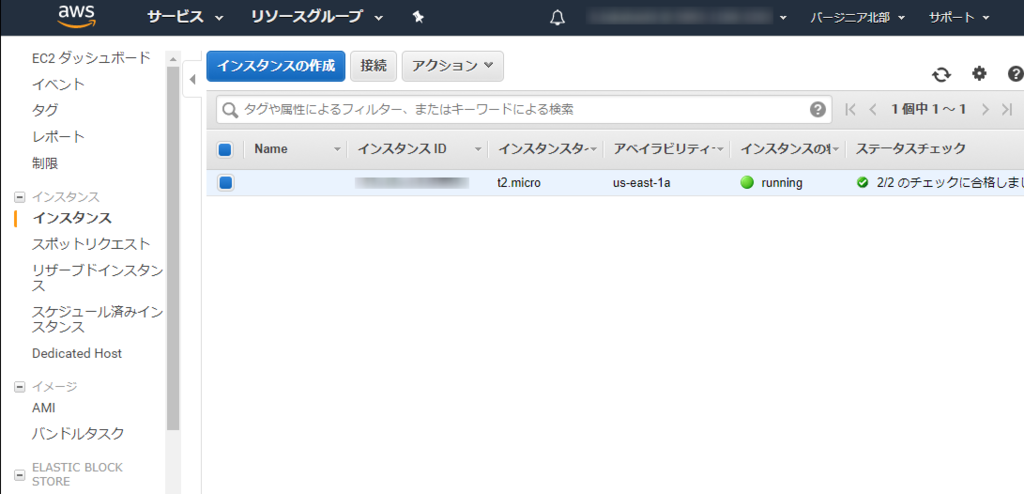
- AWSのEC2を適当に作成します。(Amazon Linuxを使用しました)
- セキュリティグループで8080ポートにアクセスできるようにインバウンドに追加します。
- Backlogのwebhookが取れるように下もインバウンドに追加します。
カスタム TCP ルール TCP 8080 - 9999 54.238.59.48/32
sudo yum -y install java-1.8.0-openjdk-devel
# インストールが行われる
# java1.8をデフォルトにする
$ sudo alternatives --config java
2 プログラムがあり 'java' を提供します。
選択 コマンド
-----------------------------------------------
*+ 1 /usr/lib/jvm/jre-1.7.0-openjdk.x86_64/bin/java
2 /usr/lib/jvm/java-1.8.0-openjdk-1.8.0.25-0.b18.4.amzn1.x86_64/jre/bin/java
Enter を押して現在の選択 [+] を保持するか、選択番号を入力します:2
- java --verson で1.8であることを確認する。
$ java -version
openjdk version "1.8.0_25"
OpenJDK Runtime Environment (build 1.8.0_25-b18)
OpenJDK 64-Bit Server VM (build 25.25-b02, mixed mode)
- jenkinsをインストールする。
# Jenkinsをダウンロード
sudo wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat/jenkins.repo
# パッケージ署名チェック用のキーをインポートする
sudo rpm --import https://jenkins-ci.org/redhat/jenkins-ci.org.key
# jenkinsのインストール
sudo yum install jenkins
- jenkinsを起動する
sudo service jenkins start
起動されたら、http://public DNS:8080 にアクセスしてjenkinsの画面が立ち上がるのを確認する。
推奨プラグインはインストールしてもらう。
- jenkinsの起動設定をする
sudo chkconfig jenkins on
静的解析に必要なプラグインをJenkinsに入れる。
- Gradle plugin - gradleを使うため
- FindBugs Plug-in - バグ解析用
- PMD Plugin - コードのチェック
- checkstyle - コーディング規約チェック
- Violations plugin - 静的レポートの集計表示
- JaCoCo plugin - コードカバレッジの算出
- Task Scanner Plug-in - TODOの収集
- Jenkins Backlog Plugin - backlogのgitにアクセス
これらをインストールしていく。
ちゃんと動かせなかったので
JenkinsとGradleの知識が薄すぎて、上手い事実行する方法がわからず、 考える前に試したいので、Jenkinsでsudo でgradleを実行できるようにします。
sudoをjenkinsに付与
# こんな感じで設定する sudo visudo # Defaults !visiblepw Defaults visiblepw root ALL=(ALL:ALL) ALL jenkins ALL=(ALL) NOPASSWD:ALL # 再起動 $ service jenkins restart
gradleをインストールする
こんな感じでインストールする。(パスは適当なところを使用してください。)
cd ~ wget -N https://services.gradle.org/distributions/gradle-2.0-all.zip unzip gradle-2.0-all.zip -d ~/gradle ln -sfn ~/gradle/gradle-2.0 ~/gradle/latest printf "export GRADLE_HOME=~/gradle/latest\nexport PATH=\$PATH:\$GRADLE_HOME/bin" > /etc/profile.d/gradle.sh
Jenkinsの準備はこれで終了
これで、取りあえずJenkinsの準備ができた。 次は、backlogのwebhookをとれるようにして、静的解析が行われるようにする。エラーがあればslackに通知をやっていく。
参考サイト
ソースレビューにJetBrainsのUpsourceを使ってみる - PhpStormとの連携
全てをIDEで完結させる。
前回、Upsourceのインストールと実行をしたので 次はPhpStormからレビューの操作が出来るようにしてみる。
プラグインのインストール
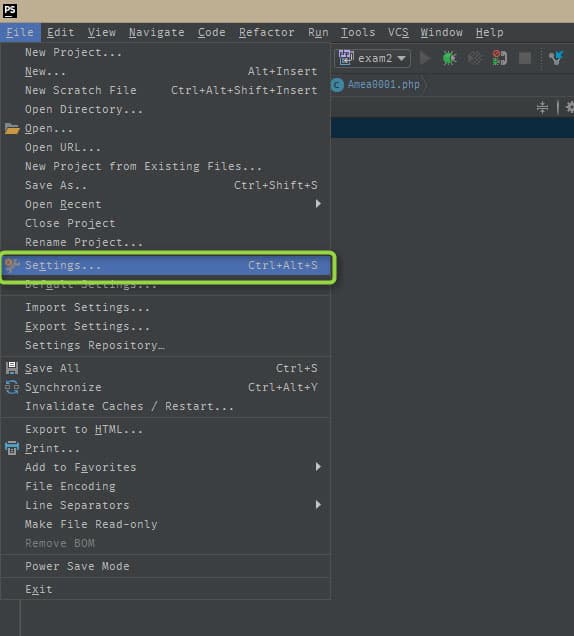
- PhpStormのSettingを開く。

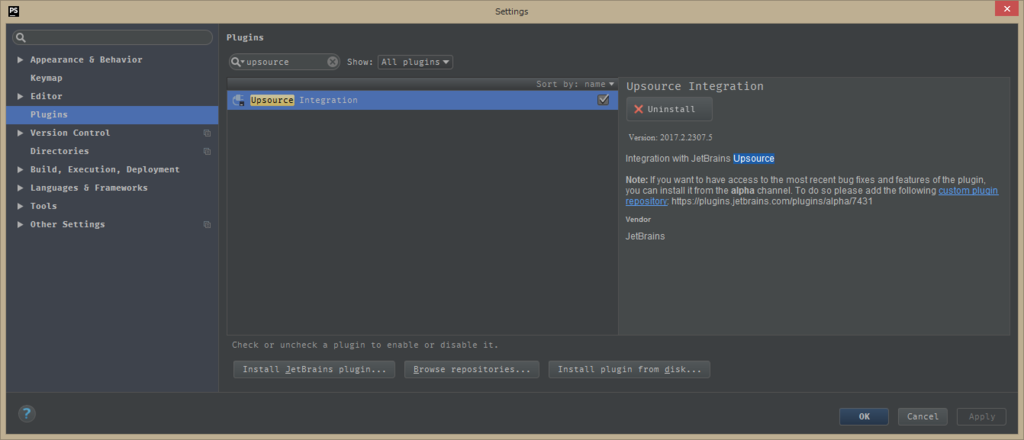
- pluginsを選択して検索にupsourceと入れるとプラグインが表示されるのでインストールする。※画面はインストール済みなのでボタンがアンインストールになっています。

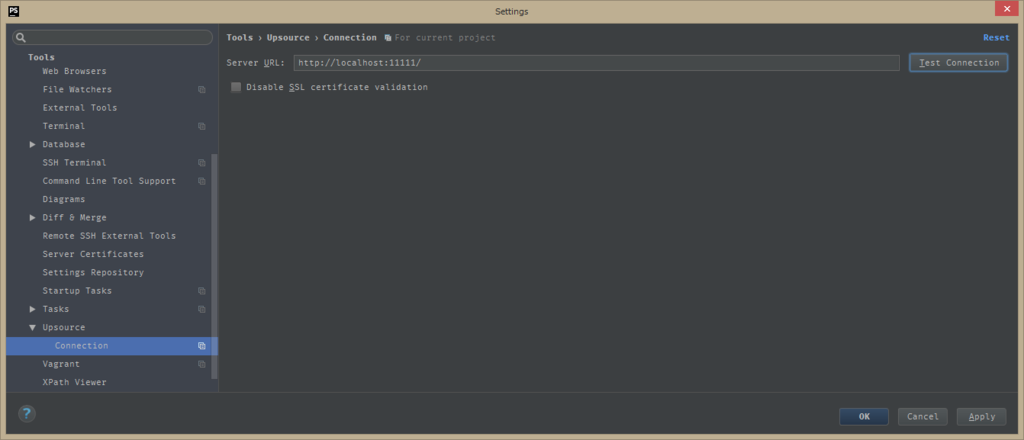
- インストールが終わると、Setting -> Tools -> Upsourceが追加されるので、それを選択する。
- Server URLに前回設定したサーバーのURLをポート付きで設定する。

エディタ上からレビューが見れるか確認する
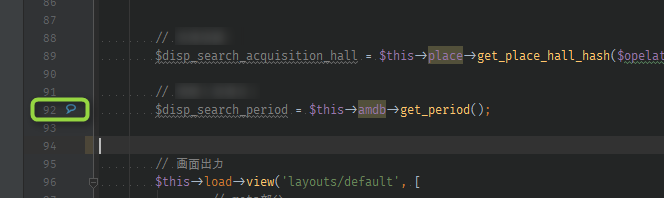
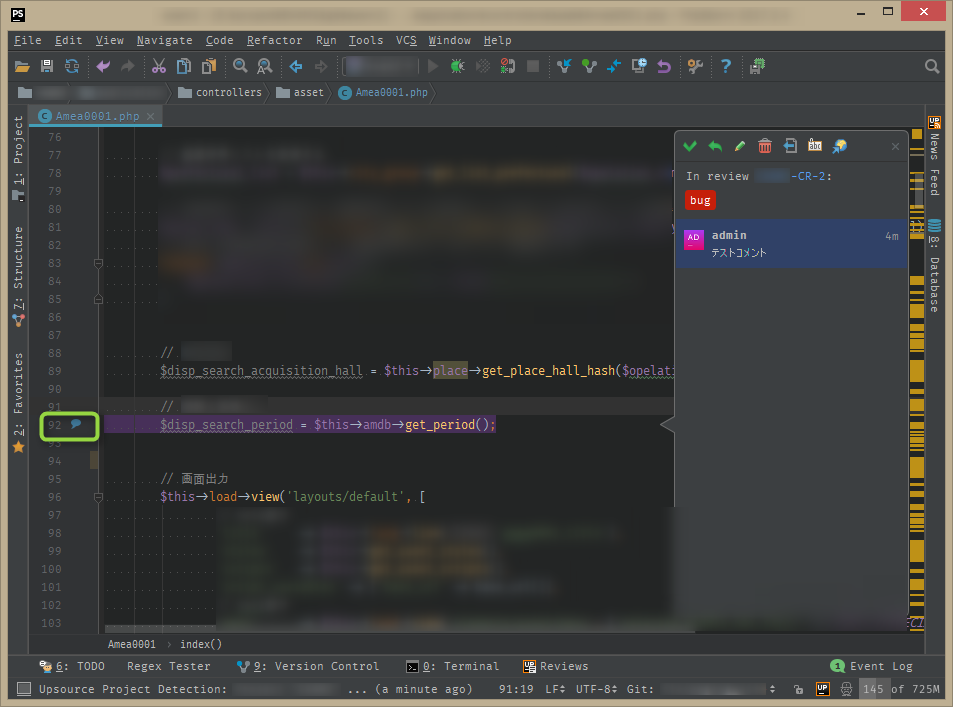
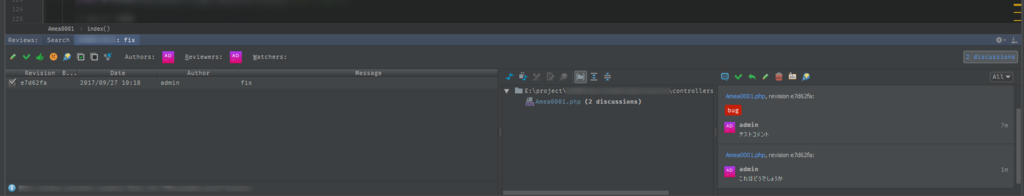
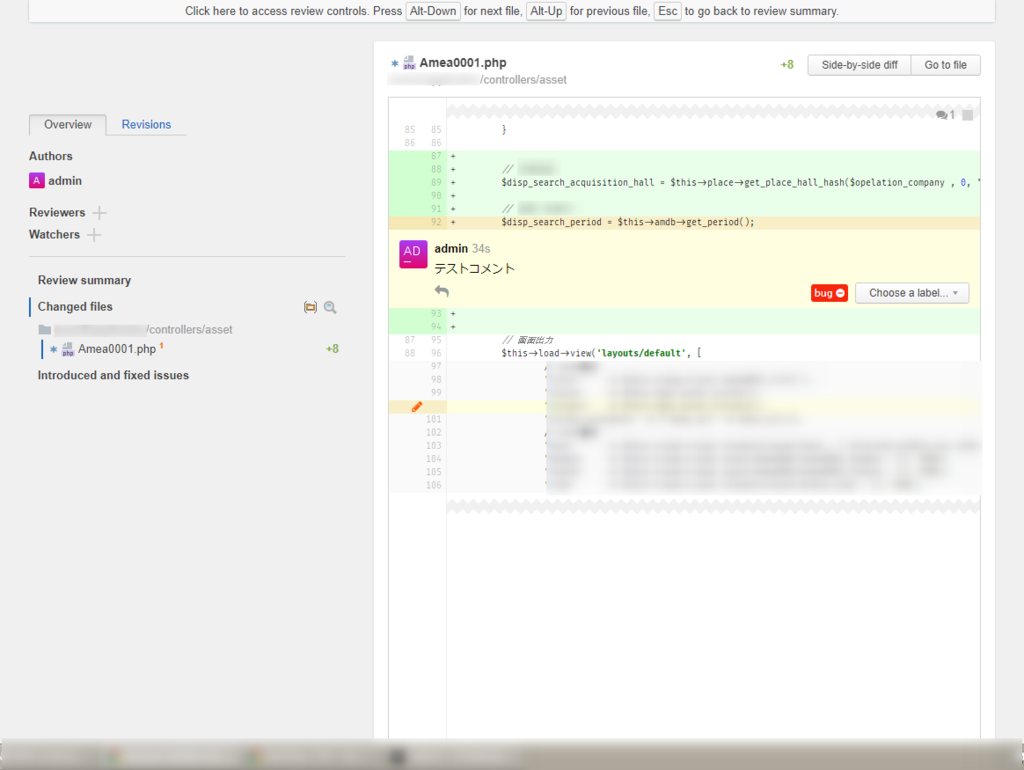
- 設定が終わったら、Upsourceでコメントを入れたソースを開くと左側に吹き出しアイコンが表示されるようになります。※アイコンを表示するのに少し時間がかかります。

- アイコンをクリックすると、右にレビューの内容が表示されます。
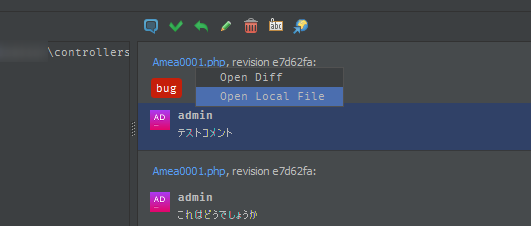
- 対応終了のチェックやコメントへの返信なども出来ます。

- 対応終了のチェックやコメントへの返信なども出来ます。
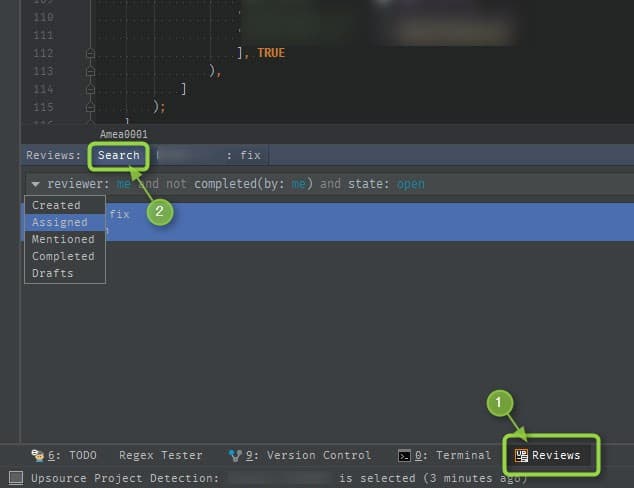
- PhpStormの下にあるReviewsを選択して検索をすると、

- レビューでコメントがある一覧が表示できます。

- コメントをクリックすると、そのコメントがある場所に移動できます。

レビューのステータスを変更する
PhpStorm上からReviewのOK/NGの設定も行えるみたい。
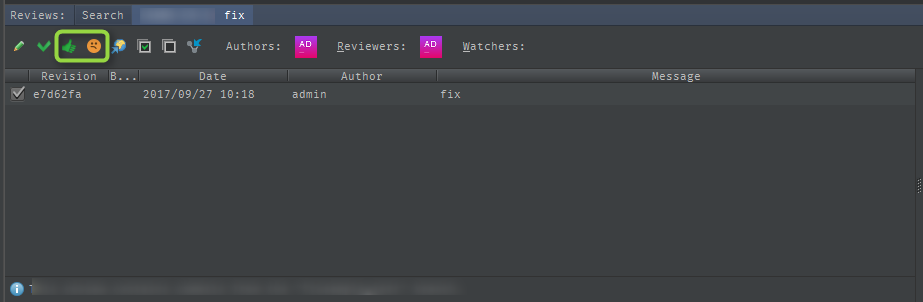
- Reviewsを開いて検索して、イイネとうーんのアイコンがあるので、それらを押すと

- こんな感じに

- こんな感じにアイコンが表示され。

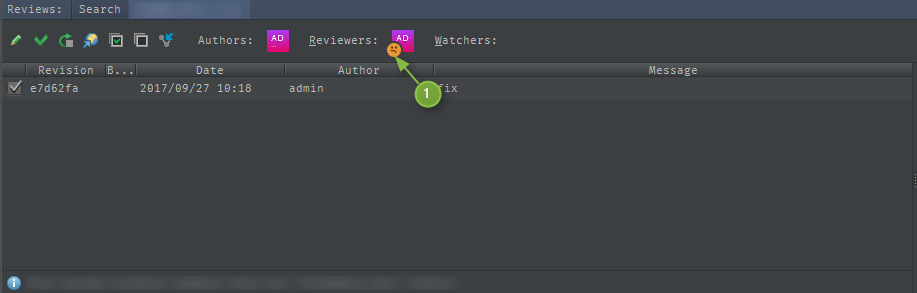
- Upsourceにもアイコンが表示されてレビューの状態が分かる。

使ってみて
PhpStormで開発のほとんどの作業が出来るようになるので、案件とかで使っていこうと思います。
ソースレビューにJetBrainsのUpsourceを使ってみる - 準備
Upsourceって何につかうの?
VOYAGE GROUPさんがやられているPodcastでJetBrains製品の特集会(?)でそのアプリの存在を知りました。
どんなツールかというと、GitHubとかでPull Requestした時にコードにコメントとか入れるあの機能を SVNとかGitとかでも使えるようになるアプリです。
初めに聞いた時は、GitHubとかのPR機能を使えば別に要らないんじゃないの?と思っていましたが、
Upsourceを使うと、
- PhpStormがしてくれる静的解析を行ってくれる。
- phpDocを見る事が出来る。
- コードジャンプが出来る。
- PhpStormと連携して、IDE上でレビューのやり取りが出来る。
これらの事が出来るみたいです。
ちなみに、PhpStormはこちら www.jetbrains.com
PRのレビュー機能だとテキストでしかコードを見れないので、
- 変更したソースで使用しているメソッドってこれで使い方あってる?
- この変数定義はどんな感じだったかな?
とか、レビューがとても楽になりそうな予感。PhpStormとの連携も気になる。 しかも、10ユーザーまでは無料で使えるそうです。ヤバい!
という事で試してみました。(Windowsで)
まずはダウンロード
ともあれ、公式サイトでダウンロード www.jetbrains.com
- 公式サイトにアクセス。

サイトトップ - プラットフォームに合わせた物をダウンロード。

ダウンロード画面 - ZIPを任意のディレクトリに解凍します。

test - binの中に移動してこれらのファイルがある事を確認。

ファイルの確認 - デフォルトでは80ポートを使用してサーバーが上がってしまうので、設定を変更します。
- ターミナルを起動してbinディレクトリに移動。
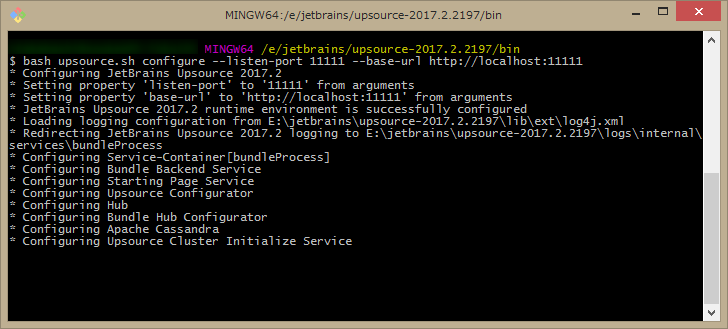
- コマンドを実行
bash bash upsource.sh configure --listen-port 11111 --base-url http://localhost:11111
設定を変更
- 設定の変更が終わったら、立ち上げ。
bash bash upsource.sh start
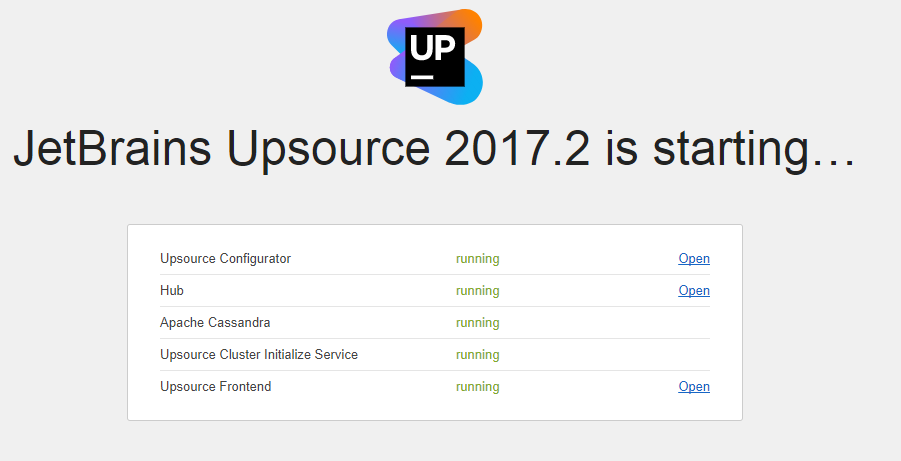
起動 - ブラウザが立ち上がって初期化が始まります。ちょっと時間がかかります。

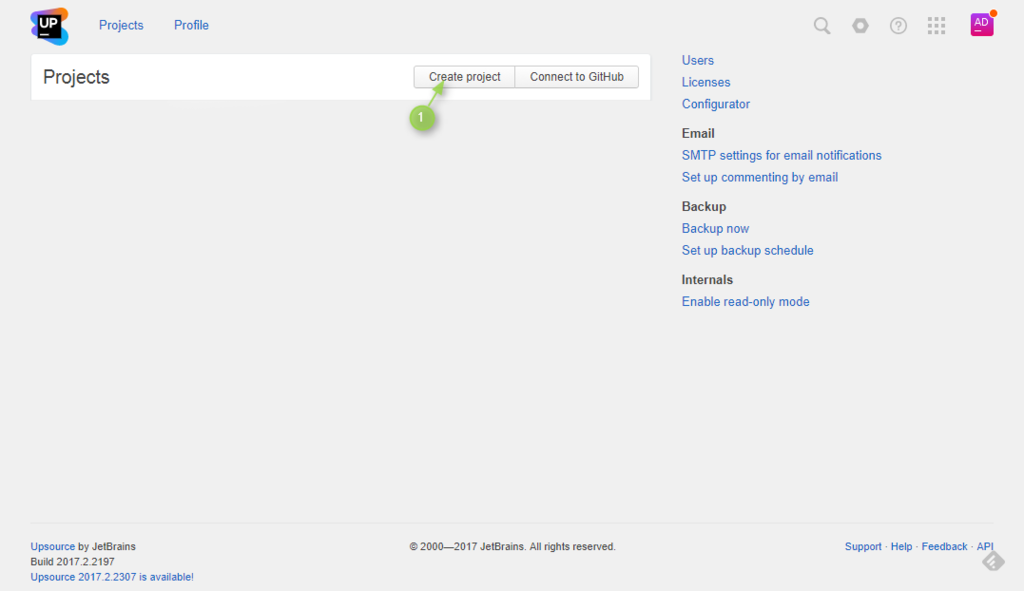
初期化の画面 - 起動が成功すると、こんな画面が表示されます。次にProjectsを押して、プロジェクトを登録していきます。。

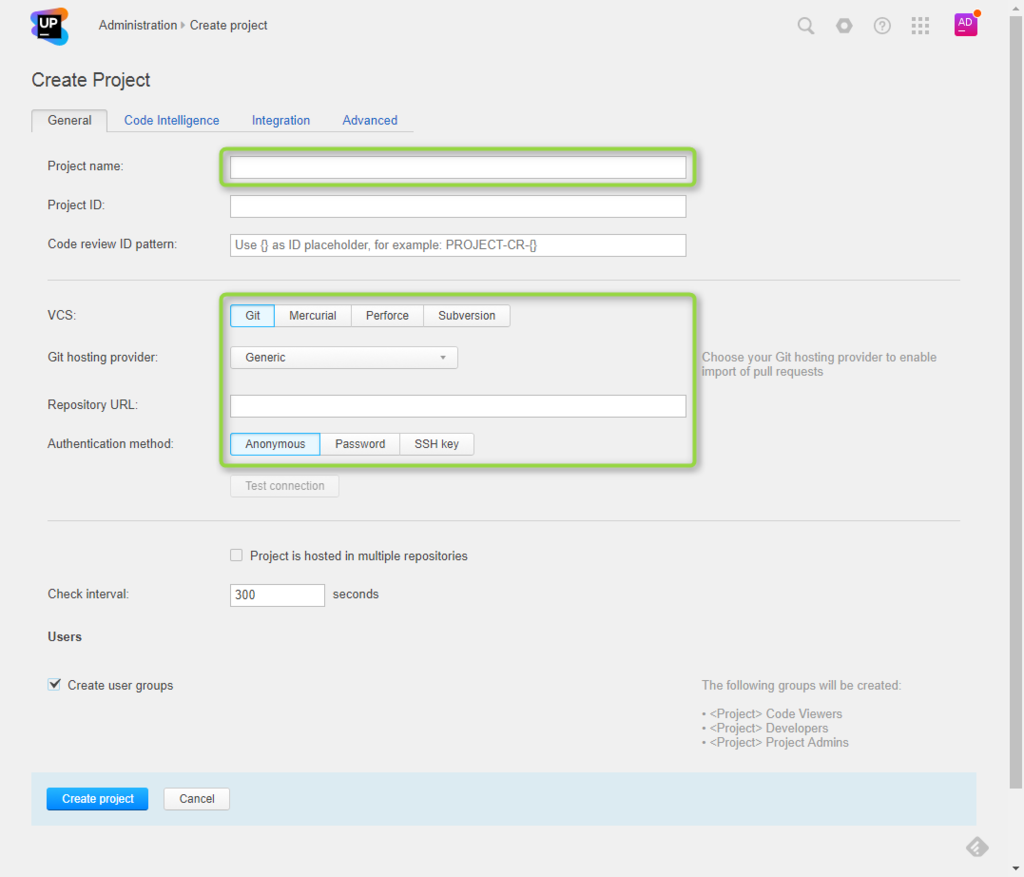
Upsourceのトップ - プロジェクトの一覧が出るんですが、最初なので空っぽですね。Create projectを押して登録します。

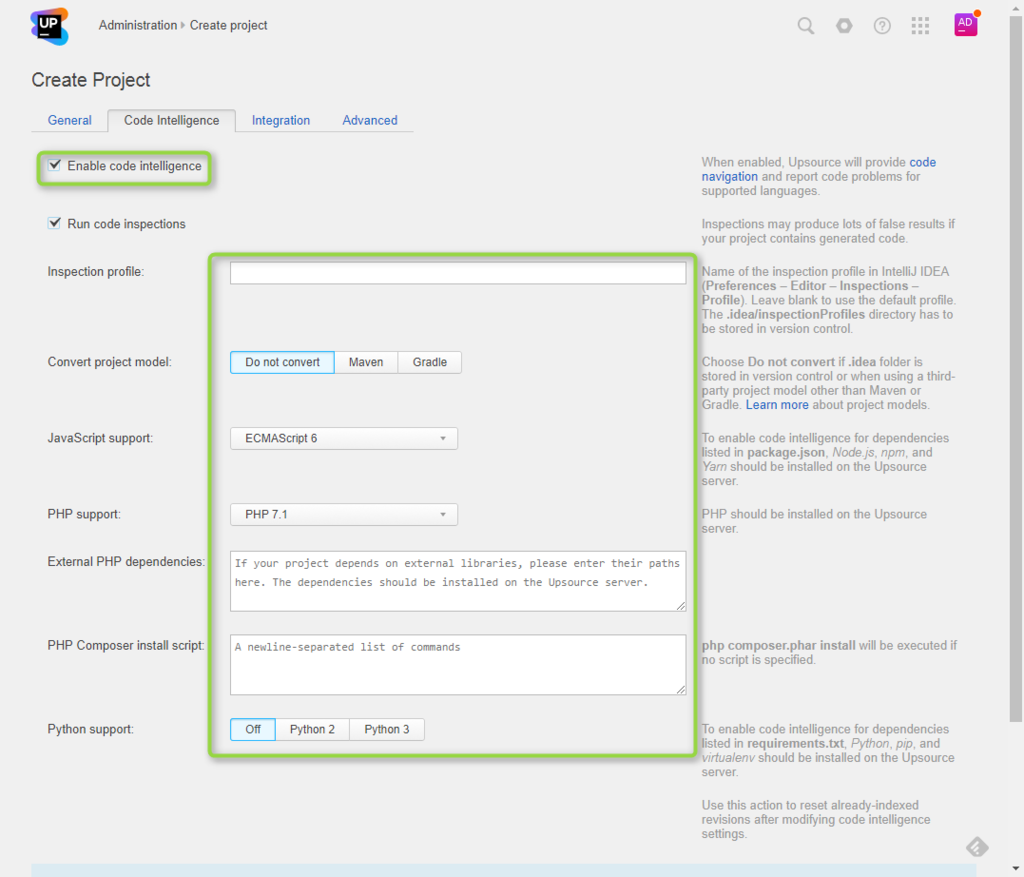
Projectsの登録 - ぐわっといっぱい出てきますが、このタブでは緑の枠の所を設定するだけです。
- 次にCode Intelligenceのタブをクリックして Enableにします。JavaScritpとかPHPとか各々の環境に合わせて設定してください。

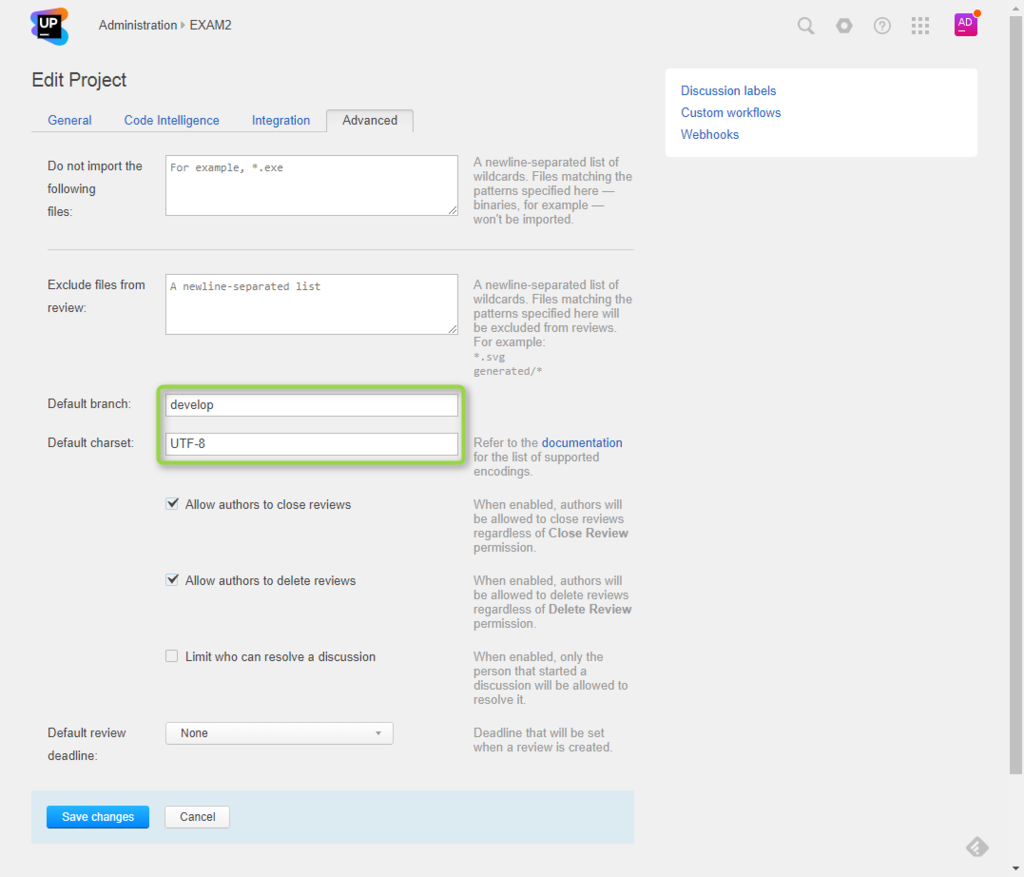
Intelligenceの設定 - Advancedタブを選んで、デフォルトにするブランチ名を入れておくと便利かもしれません。

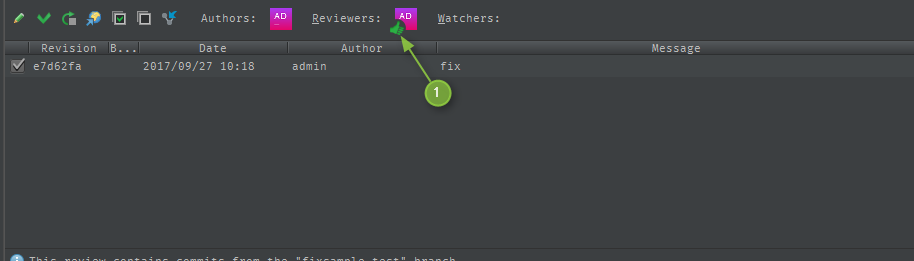
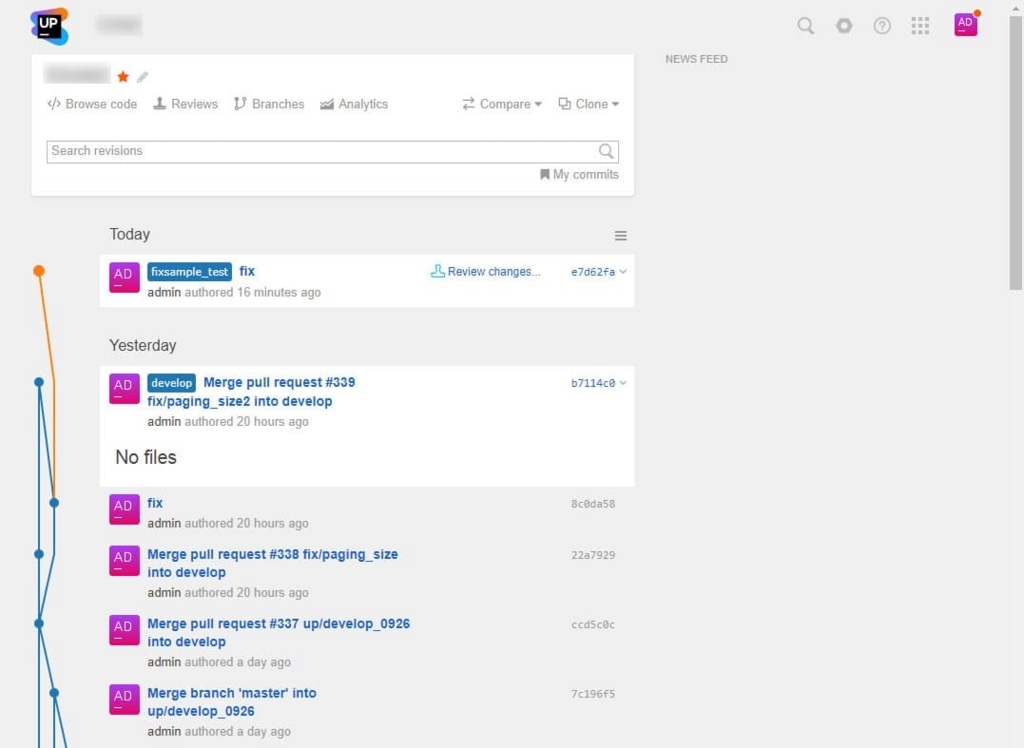
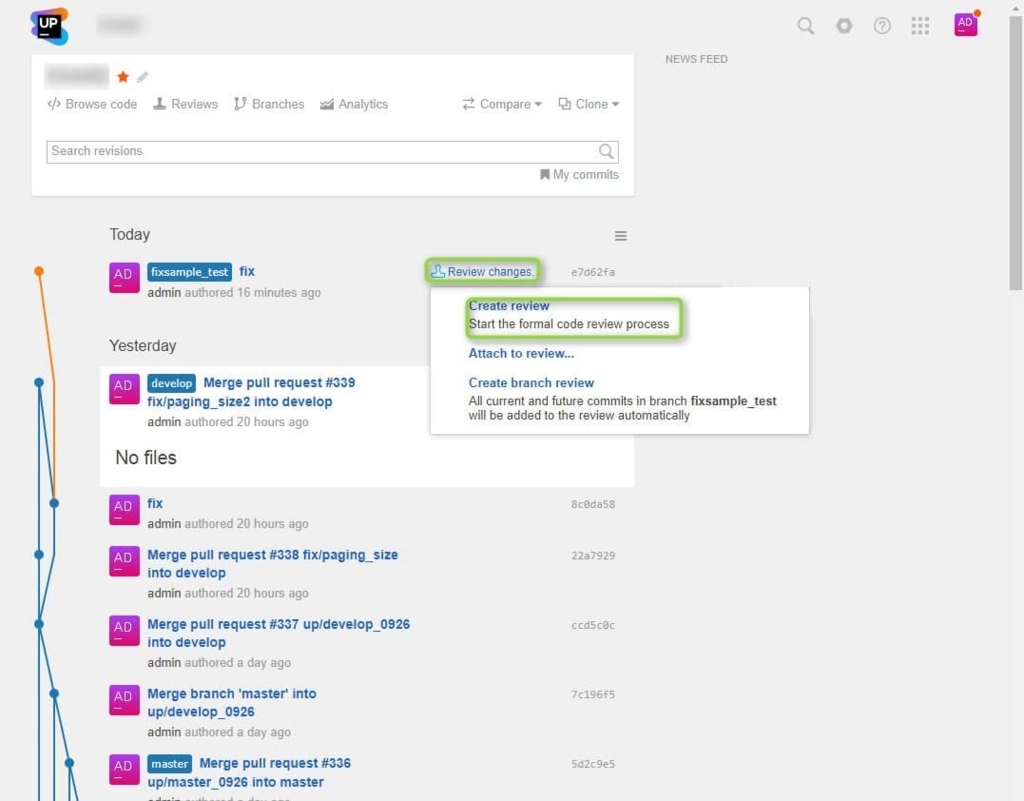
デフォルトブランチの設定 - 登録が終わると、先ほどのVCSのコミットツリーが表示されます。今回はfix/sampe_testをpushしてPRを送りました。

プロジェクトページ - ブランチにマウスを合わせるとReview changesが出るので、その中のCreate reviewをクリックするとレビューが作られます

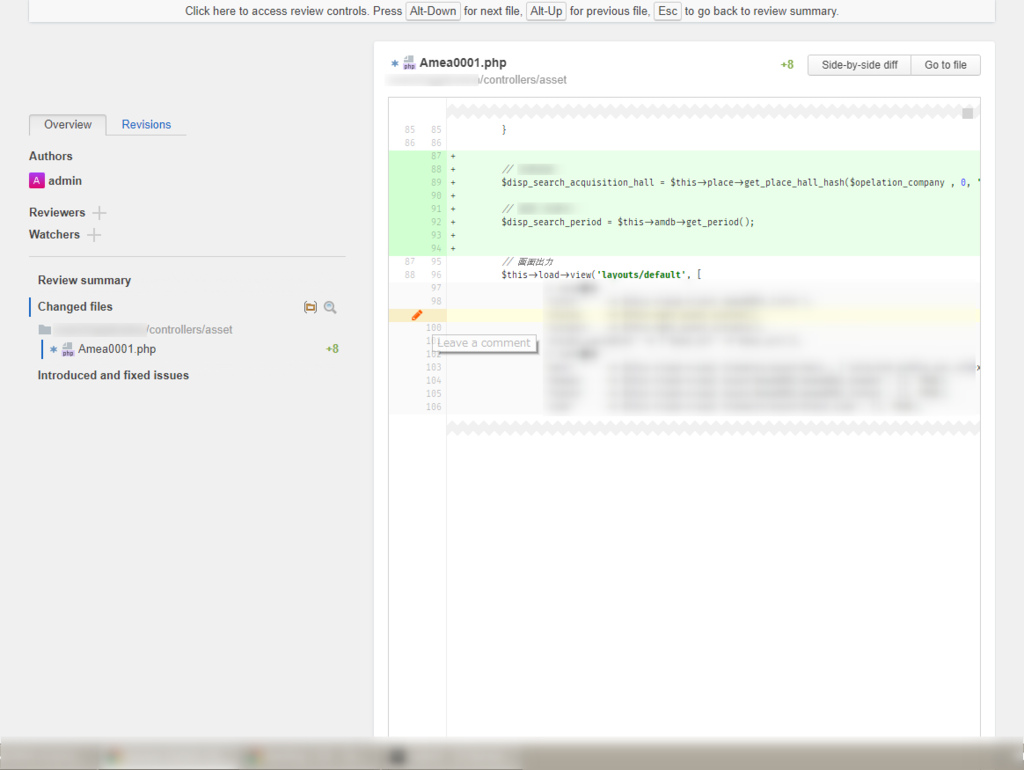
reviewの作り方 - GitHubみたいな感じでコードにレビューを書いていきます。Reviewrsにレビュアーを設定などもここでします。

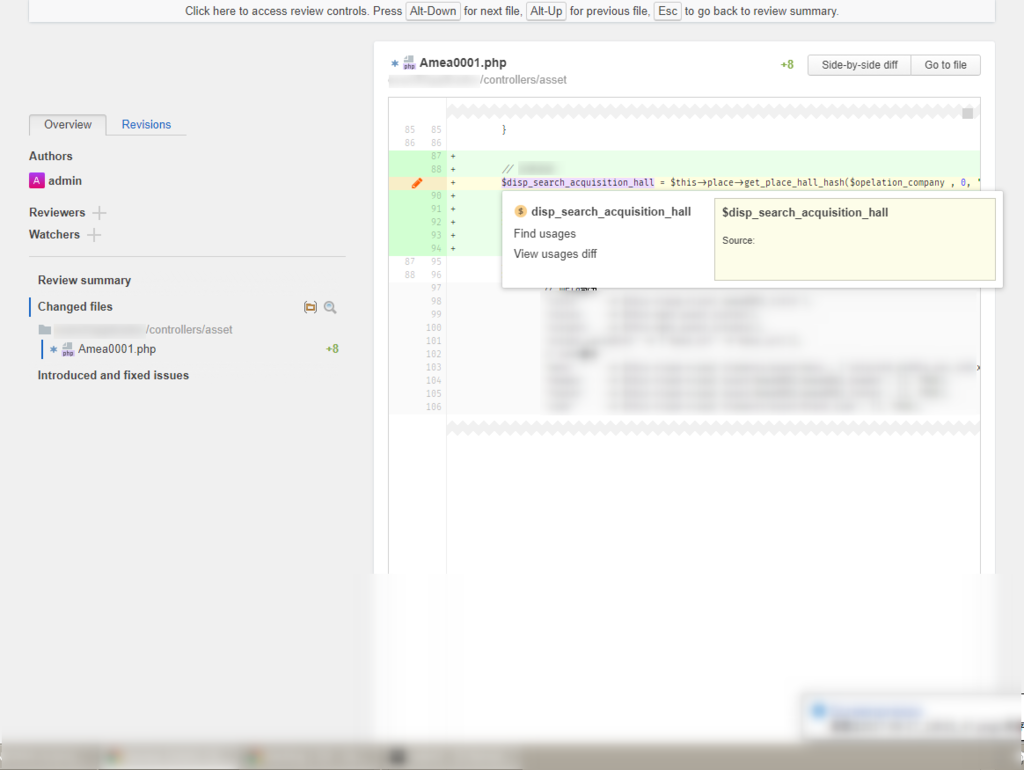
レビュー画面 - 変数やメソッドをクリックするとphpDocを見る事が出来ます。

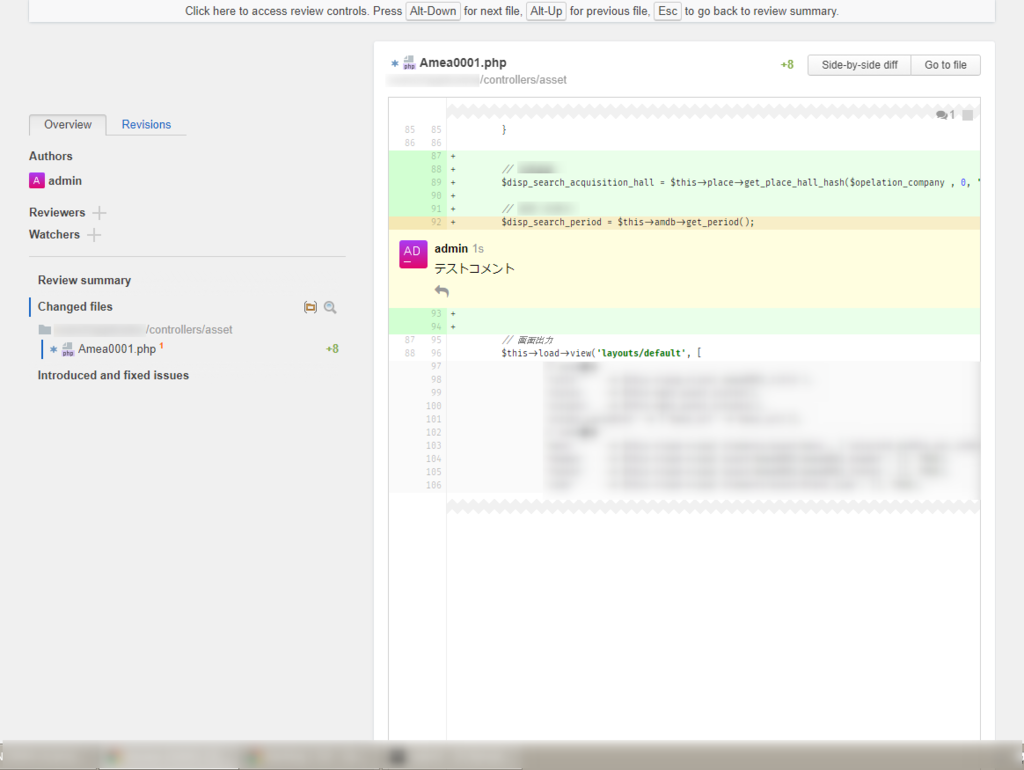
phpDocの表示 - コメントを入れるとこんな感じになります。

コメントの入力 - コメントにタグを付ける事も出来ます。バグとかコーディング規約違反とか

指摘のタグもつけれる
サーバーの停止
サーバーを止めたい時はstopを実行
bash
bash upsource.sh stop

レビュー環境の構築はこれで完了
これでレビュー環境の構築は終わり。 ダウンロードとか起動に少し時間がかかるだけで、立ち上げること自体は簡単にできてしまいました。
次はIDEとの連携をさせようと思います。
Travis-CIを試してみた
TDDに恋い焦がれて
プログラムを書いてる途中でも安心したいんです。
実務でテスト駆動で開発をしたいと思い、その環境をどんなものにしようかと思いJenkinsを使って試してみたのですが、 自由度は高くて良かったのですが、その代わりに色々と設定があり いずれは他の人にやって貰うためには少し敷居が高すぎだったので、
いまさら感はありますが、巷で話題のTravis-CIを触ってみました。 googleで調べると色々とやり方が書いてあったような、無いような気がしましたが、 とりあえず、シンプルな感じで動かしてみました。
実際にしたこと
これだけでした。 composerのコマンドを叩かないといけないところでちょっと躓きましたが、簡単です。 知ってればすぐ環境できますね。
www.slideshare.net
いずれは
- developブランチにマージがあった場合は、テスト + 開発にデプロイ
- masterブランチにマージがあった場合は、テスト + ステージングにデプロイ
- masterブランチにタグ付けがあった場合はテスト + 本番にデプロイ
という仕組みにしていきたい。
しかし、問題が
会社がヌーラボさんのbacklogを使用しているので、Travis-CIが使えないという罠・・・。 色々とサービス連携するために、Githubに移行してもらいたいな。
別の物
phpstorm、upsource、youtrack、teamcityとJet Brains製品で固めたい欲求もあり。 teamcityをちょっと試してみようかと思います。
これらを使うと、phpstormだけでほとんど完結してしまうので、社内で広めたい。